背景に画像を固定するデザインを紹介します。スクロールしても背景の画像は動かないので、少し変わったデザインが作れますよ。
目次
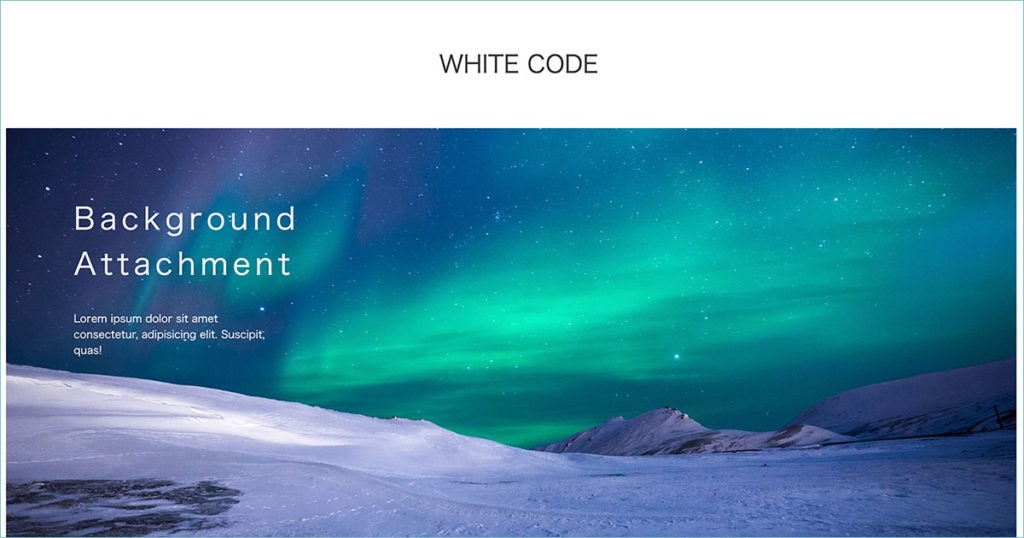
【CSSだけで出来る】背景画像を固定したままスクロールする方法

最初に全てのコードをお見せして、後から細かく説明しますので、コードだけ知りたい方はコピーしてすぐに使ってみてください!
今回はヘッダーも簡易的なものをつけていますので、必要ない場合は削除して使ってみてください。
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>【CSSだけで出来る】背景画像を固定したままスクロールする方法</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>WHITE CODE</h1>
</header>
<div class="fixed-bg bg01">
<div class="fixed-bg-content">
<h2>
<span>Background<br>Attachment</span>
</h2>
<p class="btn">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Suscipit, quas!</p>
</div>
</div>
<div class="scroll-bg bg-color01">
<p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto beatae vitae
dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit
aspernatur aut odit aut fugit, sed quia consequuntur magni dolores
eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est,
qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit,
sed quia non numquam eius modi tempora incidunt ut labore et dolore
magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis
nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut
aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit
qui in ea voluptate velit esse quam nihil molestiae consequatur,
vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"</p>
</div>
<div class="fixed-bg bg02">
<div class="fixed-bg-content">
<h2>
<span>Background<br>Attachment</span>
</h2>
<p class="btn">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Suscipit, quas!</p>
</div>
</div>
<div class="scroll-bg bg-color02">
<p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto beatae vitae
dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit
aspernatur aut odit aut fugit, sed quia consequuntur magni dolores
eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est,
qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit,
sed quia non numquam eius modi tempora incidunt ut labore et dolore
magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis
nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut
aliquid ex ea commodi consequatur? Quis autem vel eum iure
reprehenderit qui in ea voluptate velit esse quam nihil molestiae
consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"</p>
</div>
<div class="fixed-bg bg03">
<div class="fixed-bg-content">
<h2>
<span>Background<br>Attachment</span>
</h2>
<p class="btn">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Suscipit, quas!</p>
</div>
</div>
</body>
</html>CSS↓
body{
margin: 0;
padding: 0;
box-sizing: border-box;
color: #f1f1f1;
padding: 0 10px;
}
header{
height: 170px;
color: #333333;
width: 100%;
position: fixed;
top: 0;
display: block;
background: #ffffff;
z-index: 2;
}
header h1{
font-weight: 500;
line-height: 170px;
text-align: center;
margin: 0;
}
.fixed-bg {
position: relative;
min-height: 100vh;
background-attachment: fixed;
background-size: cover;
background-position: center;
z-index: 1;
}
.bg01 {
background-image: url(bg01.jpg);
}
.bg02 {
background-image: url(bg02.jpg);
}
.bg03 {
background-image: url(bg03.jpg);
}
.fixed-bg .fixed-bg-content{
width: 280px;
position: absolute;
text-align: left;
left: 90px;
top: 30%;
}
.fixed-bg-content >h2{
font-size: 40px;
font-weight: normal;
letter-spacing: 6px;
}
.fixed-bg-content > p{
font-size: 14px;
}
.bg-color01{
background: #ffffff;
}
.scroll-bg{
height: auto;
width: 100%;
}
.scroll-bg > p{
color: #333333;
font-size: 20px;
line-height: 40px;
padding: 100px;
}
@media screen and (max-width:768px){
body{
padding: 0 5px;
}
header{
height: 100px;
color: #333333;
width: 100%;
position: fixed;
top: 0;
display: block;
background: #ffffff;
z-index: 2;
}
header h1{
font-weight: 500;
line-height: 100px;
text-align: center;
margin: 0;
}
.fixed-bg .fixed-bg-content{
width: 200px;
position: absolute;
text-align: left;
left: 30px;
top: 30%;
}
.fixed-bg-content >h2{
font-size: 30px;
font-weight: normal;
letter-spacing: 6px;
}
.fixed-bg-content > p{
font-size: 12px;
}
.scroll-bg > p{
color: #333333;
font-size: 16px;
line-height: 24px;
padding: 10px;
}
}HTMLの解説
<div class="fixed-bg bg01"></div>背景はクラスを使って設定します。設定したい場所にクラス付きの<div>タグを用意しましょう。
CSSの解説
その1 background-attachment: fixed;
.fixed-bg {
position: relative;
min-height: 100vh;
background-attachment: fixed;
background-size: cover;
background-position: center;
z-index: 1;
}
.bg01 {
background-image: url(bg01.jpg);
}背景の設置はbackground-image: url();を使います。-sizeや-positionで見え方を設定した後に、background-attachment: fixed;を使って背景を固定します。たったこれだけで背景を固定することができます。
その2 position:relative;
.fixed-bg .fixed-bg-content{
width: 280px;
position: absolute;
text-align: left;
left: 90px;
top: 30%;
}背景を設置した要素にposition:relative;を設定することで、その子要素の配置位置を設定しやすくできます。
今回のDEMOではheightを画面いっぱいにしているので背景の任意の位置に文字やボックスをposition:absolute:で比較的簡単に設置できます。スクロールすると画像の上の文字やボックスだけが動くのでお洒落なサイトに早変わりです。
まとめ
綺麗な写真はサイトの見栄えをよくしてくれるキーアイテムです。メインビジュアルに美しい画像を使うことでサイトのインパクトを大きくすることはよくあります。背景に文字を重ねるデザインにプラスして背景を固定する機能を付けてみてはどうでしょうか。