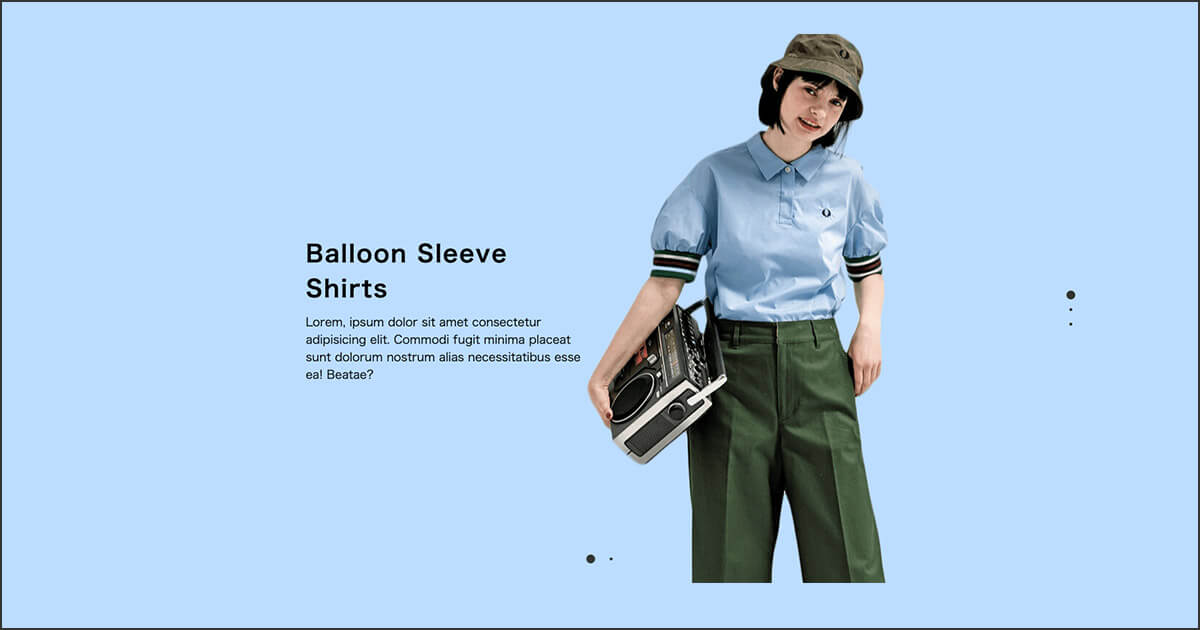
JQueryのプラグインである、fullpage.jsを使ってワンスクロールで一画面スクロールするDEMOページを作成しました。簡単に実装できるので参考にしてみてください。
fullpage.jsを使った全画面ページの実装方法とデザイン
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fullpage.jsを使った全画面ページの実装方法とデザイン</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.9.7/jquery.fullpage.min.css">
</head>
<body>
<div id="fullPage">
<div class="section s1">
<div class="slide">
<div class="box">
<h1>Balloon Sleeve Shirts</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Commodi fugit minima placeat sunt dolorum nostrum alias necessitatibus esse ea! Beatae?</p>
</div>
<img src="p1.png" alt="">
</div>
<div class="slide">
<div class="box">
<h1>Dot Shirts Dress</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Commodi fugit minima placeat sunt dolorum nostrum alias necessitatibus esse ea! Beatae?</p>
</div>
<img src="p3.png" alt="" class="big">
</div>
</div>
<div class="section s2">
<div class="slide">
<div class="box">
<h1>Sleeveless Dress</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Commodi fugit minima placeat sunt dolorum nostrum alias necessitatibus esse ea! Beatae?</p>
</div>
<img src="p5.png" alt="" class="big">
</div>
<div class="slide">
<div class="box">
<h1>Made in England Shirts</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Commodi fugit minima placeat sunt dolorum nostrum alias necessitatibus esse ea! Beatae?</p>
</div>
<img src="p6.png" alt="" class="big">
</div>
</div>
<div class="section s3">
<div class="slide">
<div class="box">
<h1>V-Neck Sweater</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Commodi fugit minima placeat sunt dolorum nostrum alias necessitatibus esse ea! Beatae?</p>
</div>
<img src="p4.png" alt="">
</div>
<div class="slide">
<div class="box">
<h1>Rib Knit Shirts</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Commodi fugit minima placeat sunt dolorum nostrum alias necessitatibus esse ea! Beatae?</p>
</div>
<img src="p2.png" alt="">
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.9.7/jquery.fullpage.min.js"></script>
<script src="my.js"></script>
</body>
</html>CSS↓
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.s1{
background: #bcddff;
}
.s2{
background: #ddffbc;
}
.s3{
background: #ffffbc;
}
.fp-tableCell{
position: relative;
}
.box{
width: 400px;
position: absolute;
top: 50%;
left: 20%;
transform: translate(0%,-50%);
}
.box h1{
font-size: 2em;
letter-spacing: 2px;
margin-bottom: 10px;
}
.slide img{
position: absolute;
right: 20%;
top: 50%;
transform: translate(0%,-50%);
}
.big{
height: 90%;
}
span{
background: #333 !important;
}
.fp-slidesNav.bottom{
left: 50% !important;
transform: translateX(-50%);
text-align: center;
}JS↓
$('#fullPage').fullpage({
navigation: true,
anchors:['section1','section2','section3'],
controlArrows:false,
slidesNavigation:true
})fullpage.jsの実装方法解説
fullpage.jsの読み込み
今回使用するプラグインはfullpage.jsです。こちらからfullpage.jsのjsとcssをコピーして、scriptタグで読み込ませます。
https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.9.7/jquery.fullpage.min.js
https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.9.7/jquery.fullpage.min.css
fullpage.jsの実装方法
<div id="fullPage">
<div class="section">
<div class="slide"></div>
<div class="slide"></div>
</div>
<div class="section">
<div class="slide"></div>
<div class="slide"></div>
</div>
</div>fullpage.jsでは必要なクラスが主に2つあります。1つは「section」もう1つは「slide」です。
「section」は画面一つ分のボックスを作成します。ワンスクロールで次のsectionの画面が表示される仕組みです。
「slide」はsectionの中にあり、横方向に複数のページを作成できます。
このsectionを囲うように任意のidまたはclassを持ったボックスでくくります。
これだけですでにfullpage.jsの実装は完了です。
fullpage.jsのカスタマイズ
$('#fullPage').fullpage({
navigation: true,
anchors:['section1','section2','section3'],
controlArrows:false,
slidesNavigation:true
})次にfullpage.jsのカスタマイズを解説します。
他にもカスタマイズができるので、自分好みにアレンジしてみてください。
細かい位置の調整や色の変更は検証からクラスを導き出して、!importantをつけるなりして行ってください。
まとめ
サイトを一段階オシャレにしてくれるfullpage.jsを紹介しました。実装もすごく簡単でカスタマイズも容易に行えるので、デザインを作る際のイメージも膨らみそうですね。DEMOページではファッションサイトをイメージして作成しましたが、細かく作り上げていくととても良いサイトになりそうです。皆さんも是非組み込んでみてください!