-

【webデザイナー必須】URLをQRコード化してスマホで見る方法
webデザインを作成する上で今ではスタンダードになっているスマホファースト。PCよ... -

デッドバイデイライト4周年生放送まとめ
5月27日深夜3時にDead by Daylight公式より、youtubeでの生配信がありました。この... -

ネオンのように光るホバーエフェクトボタン【CSS】
ネオンのように光るボタンをホバーエフェクトで作成してみました。ダークなサイト... -

BAKEのMVのホバーエフェクトを真似てみた【webデザイン】
BAKE抹茶チーズタルトのサイトのメインビジュアルのホバーエフェクトが好きだった... -

一文字ずつテキストを表示させるアニメーション【タイプライター風】
タイプライターで文字を入力するようにテキストが一文字ずつ表示されるアニメーシ... -

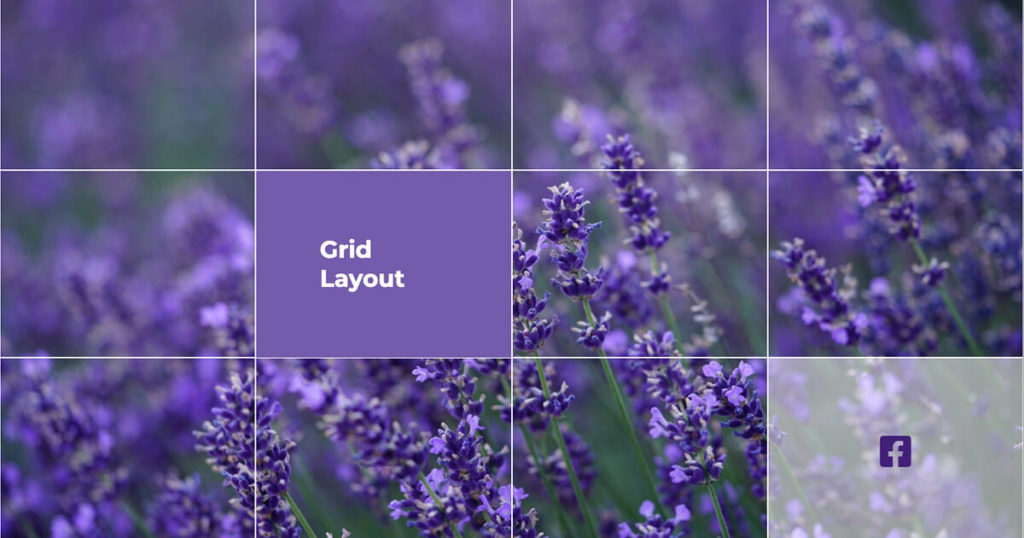
背景に一枚の画像を使ったグリッドレイアウト【display-grid】
display : grid ;を使ったグリッドレイアウトを作成してみました。画面を等分に切... -

映画の予告風テキストアニメーション【UsingOnlyCSS】
今回は映画の予告や車のCMでよく見る、テキストアニメーションを紹介します。文字... -

fullpage.jsを使った全画面ページの実装方法とデザイン
JQueryのプラグインである、fullpage.jsを使ってワンスクロールで一画面スクロール... -

CSSだけで出来る横スクロールの実装【webデザイン】
横向きにページがスクロールされるサイトをたまに見ますが、今回はCSSだけで横スク...