webデザイン– category –
-

背景に一枚の画像を使ったグリッドレイアウト【display-grid】
display : grid ;を使ったグリッドレイアウトを作成してみました。画面を等分に切... -

映画の予告風テキストアニメーション【UsingOnlyCSS】
今回は映画の予告や車のCMでよく見る、テキストアニメーションを紹介します。文字... -

fullpage.jsを使った全画面ページの実装方法とデザイン
JQueryのプラグインである、fullpage.jsを使ってワンスクロールで一画面スクロール... -

CSSだけで出来る横スクロールの実装【webデザイン】
横向きにページがスクロールされるサイトをたまに見ますが、今回はCSSだけで横スク... -

TweenMaxとTimeLineMaxを使ったアニメーション【MV】
今回はメインビジュアルに使えそうなファーストビューのアニメーションを作成しま... -

画像が左から右へゆっくり表示されるアニメーション【webデザイン】
画像がカーテンを開くように左から右に表示されるアニメーションを作ってみました... -

【HTML,CSS,jQuery】回転するロゴアニメーション
今回はスクロールすると、ロゴが回転するアニメーションを作成しました。ページの... -

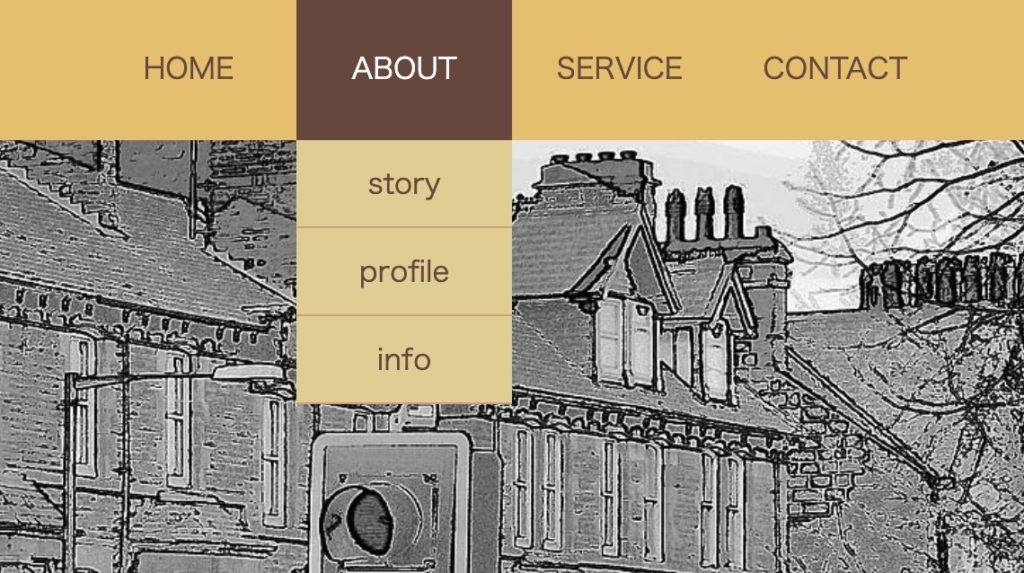
【レスポンシブ】アコーディオンするナビゲーションメニュー
今回はレスポンシブなアコーディオン機能を持ったナビゲーションメニューを紹介し... -

SVGで作るテキストアニメーションの実装方法【webデザイン】
今回はお洒落なテキストアニメーションを紹介します。illustratorで作成したテキス...