スタイリッシュな検索フォームのデザインを提案します。CSSだけで実装できるのでデザインの参考にしてみてはどうでしょうか!
目次
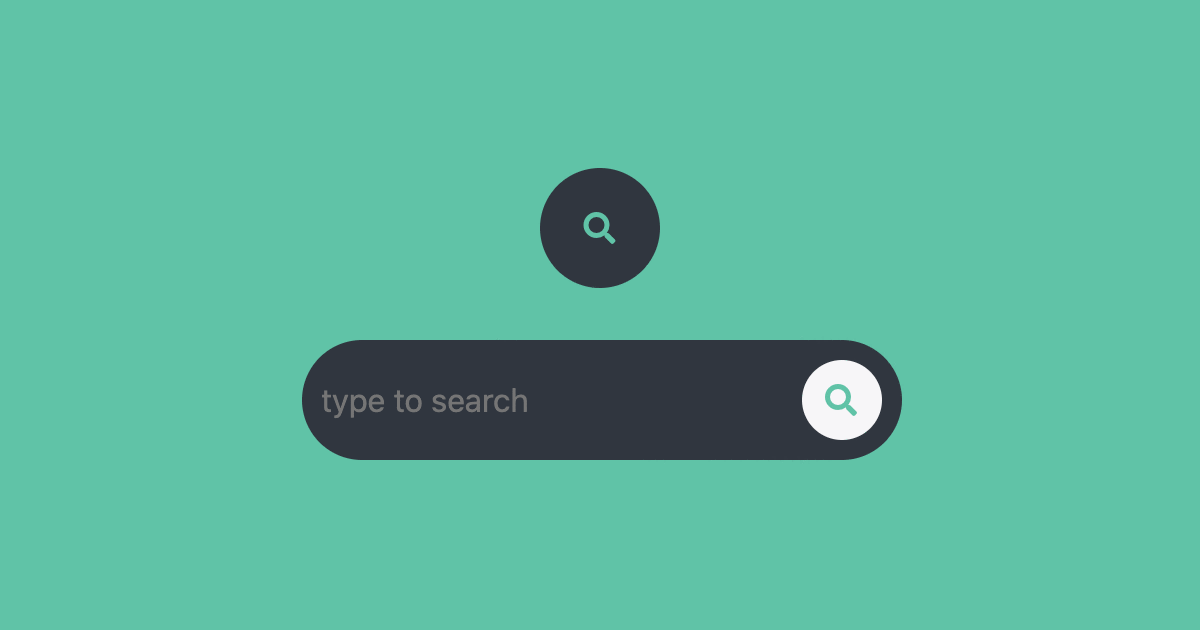
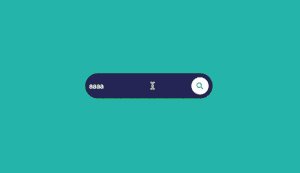
CSSで作る伸び縮みする検索フォーム【webデザイン】

最初に全てのコードをお見せして、後から細かく説明しますので、コードだけ知りたい方はコピーしてすぐに使ってみてください!
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSで作る伸び縮みする検索フォーム【webデザイン】</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
</head>
<body>
<div class="search-box">
<input class="search-txt" type="text" name="" placeholder="type to search">
<a href="#" class="search-btn"><i class="fas fa-search"></i></a>
</div>
</body>
</html>CSS↓
*{
padding: 0;
margin: 0;
box-sizing: border-box;
background: #29C6A5;
}
.search-box{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background: #2f3640;
height: 60px;
border-radius: 60px;
padding: 10px;
}
.search-btn{
float: right;
width: 40px;
height: 40px;
border-radius: 50%;
background: #2f3640;
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
transition: .3s;
}
.search-box:hover > .search-txt{
width: 240px;
}
.search-box:hover > .search-btn{
background: #F7F6F8;
}
.search-btn i{
background: none;
color: #29C6A5;
}
.search-txt{
border: none;
background: none;
outline: none;
float: left;
padding: 0;
color: #ffffff;
font-size: 16px;
transition: .4s;
line-height: 40px;
width: 0px;
}
解説
その1 仕組みと構造
<div class="search-box">
<input class="search-txt" type="text" name="" placeholder="type to search">
<a href="#" class="search-btn"><i class="fas fa-search"></i></a>
</div>今回は大きく3つのボックスに分けられています。
- 一番外側のdivタグ
- テキストを入力するinputタグ
- 検索アイコンのaタグ
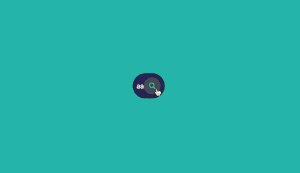
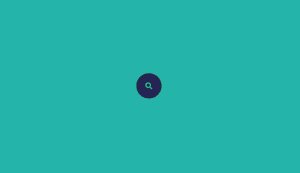
初めはinputタグのwidthを0pxにしているので、表示されていませんが、「一番外側のdivタグ」にホバーされるとinputタグのwidthが240pxになり現れる。と言う仕組みになっています。
その2 placeholder属性を使う
<input class="search-txt" type="text" name="" placeholder="type to search">inputタグにはplaceholder属性を設定しています。これにより、入力欄にヒントとして文字列を表示できるようになります。
その3 ホバー設定をする
.search-box:hover > .search-txt{
width: 240px;
}
.search-box:hover > .search-btn{
background: #fff;
}ホバーした際に「inputタグ」の幅を240pxに伸ばし、「検索アイコンのaタグ」の背景を白にしています。
「>」のマークは「.search-boxのすぐ下の子要素の」の意味を表します。
まとめ
今回はCSSだけでできる収納できるスタイリッシュな検索ボックスを紹介しました。割とCSSも簡単な方なのですぐに実装できるかとおもます。システム抜きのデザインのみの提案ですが、参考になれば幸いです。