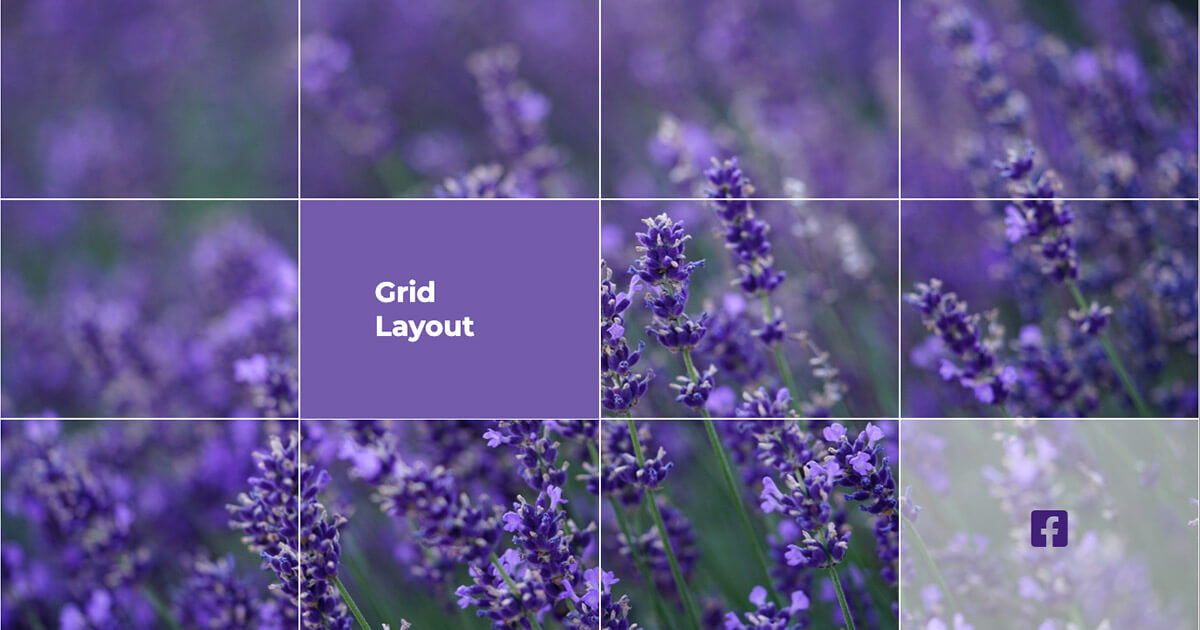
display : grid ;を使ったグリッドレイアウトを作成してみました。画面を等分に切り分けられるので、整理されたレイアウトをデザインしたい時にオススメです。
目次
背景に一枚の画像を使ったグリッドレイアウト【display-grid】
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景に一枚の画像を使ったグリッドレイアウト【display-grid】</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500;700&display=swap" rel="stylesheet">
</head>
<body>
<div class="grid">
<div class="inner-grid">
<div class="box">
<div class="inner">
<p>About</p><a href="#"></a>
</div>
</div>
<div class="box">
<div class="inner">
<p>Service</p><a href="#"></a>
</div>
</div>
<div class="box">
<div class="inner">
<p>Skill</p><a href="#"></a>
</div>
</div>
<div class="box">
<div class="inner">
<p>Works</p><a href="#"></a>
</div>
</div>
<div class="box">
<div class="inner">
<p>Blog</p><a href="#"></a>
</div>
</div>
<div class="show_box">
<div class="show">
<p>Grid Layout</p><a href="#"></a>
</div>
</div>
<div class="box">
<div class="inner">
<p>Award</p><a href="#"></a>
</div>
</div>
<div class="box">
<div class="inner">
<p>Project</p><a href="#"></a>
</div>
</div>
<div class="box">
<div class="inner">
<p>Contact</p><a href="#"></a>
</div>
</div>
<div class="box">
<div class="inner">
<i class="fab fa-instagram"></i><a href="#"></a>
</div>
</div>
<div class="box">
<div class="inner">
<i class="fab fa-twitter"></i><a href="#"></a>
</div>
</div>
<div class="box">
<div class="inner">
<i class="fab fa-facebook-square"></i><a href="#"></a>
</div>
</div>
</div>
</div>
</body>
</html>CSS↓
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Montserrat', sans-serif;
}
.grid{
width: 100%;
height: 100vh;
background: url(bg.jpg) no-repeat center;
background-size: cover;
}
.inner-grid{
width: 100%;
height: 100%;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}
.box{
border: .5px solid #fff;
}
.box .inner{
width: 100%;
height: 100%;
position: relative;
transition: .5s ease;
opacity: 0;
}
.box p{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
font-size: 2em;
font-weight: 500;
color: #412077;
z-index: 2;
}
.box a{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #ffffff;
opacity: .5;
}
.inner:hover{
opacity: 1;
}
.box i{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
font-size: 3em;
color: #412077;
z-index: 2;
}
.show_box{
border: .5px solid #fff;
}
.show_box .show{
width: 100%;
height: 100%;
position: relative;
}
.show_box p{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
font-size: 2em;
font-weight: 700;
color: #fff;
z-index: 2;
}
.show_box a{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #735caa;
}グリッドレイアウトデザインの解説
その1 display: grid;
.grid{
width: 100%;
height: 100vh;
background: url(bg.jpg) no-repeat center;
background-size: cover;
}
.inner-grid{
width: 100%;
height: 100%;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}まず一番大外のdivに背景を敷いています。その下のdivにdisplay: grid;を宣言します。それと同時に列(column)と行(row)の分け方を指定します。それぞれgrid-template-columns、grid-template-rowsで設定できます。今回は列を4等分、行を3等分になるように指定しました。
その2 グリッドアイテム
.inner-grid{
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}display: grid;で分けられた要素をグリッドアイテムと言います。今回で言うと.boxと.show_boxがそれにあたります。
その3 ホバーエフェクト
ざっとグリッドアイテムの中身を説明します。今回はグリッドアイテムに白いボーダーを付けたかったので、.boxの中に同じ大きさの.innerを一枚作成しています。.innerを基準に<p>と<a>をpositionで配置し、透明度を0にすることで最初は非表示にし、ホバーしたら表示されるように設定しています。あとはtransitionで動きを付けて滑らかにエフェクトがかかるようにしています。
まとめ
今回はdisplay: grid;を使ったグリッドレイアウトデザインを作成しました。背景に一枚の画像を使うだけで印象が変わるのでオススメです。グリッドレイアウトはグリッドの分け方を工夫するだけで様々なレイアウトを作成できるので、完璧に使いこなせるようにしておきたいですね。デザインの参考になったら幸いです。