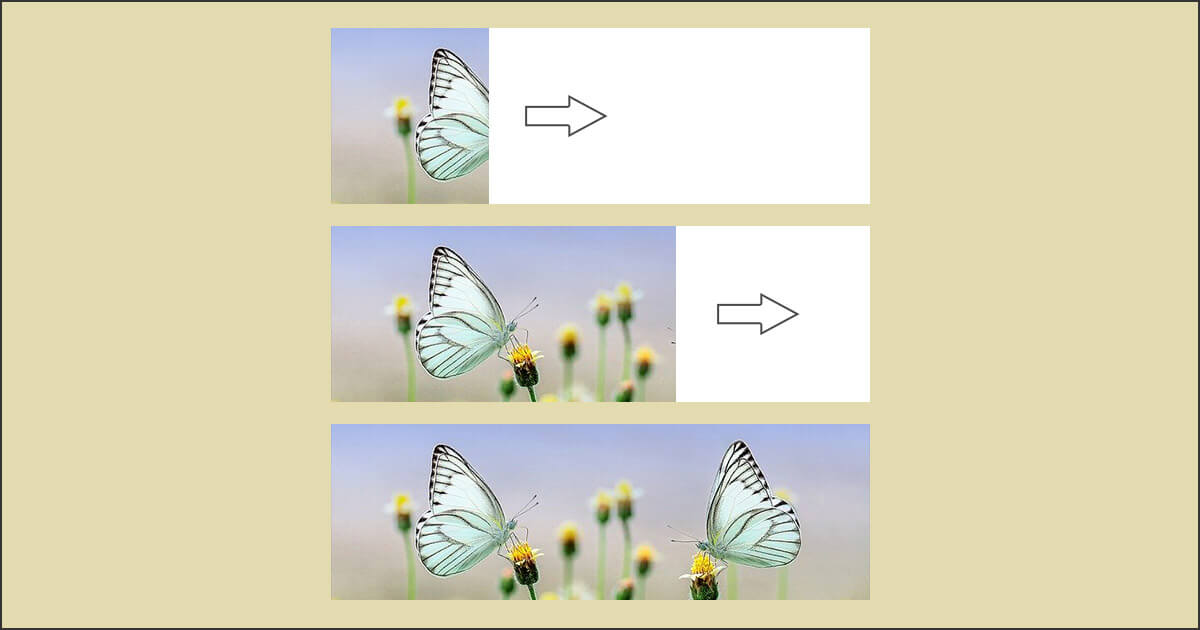
画像がカーテンを開くように左から右に表示されるアニメーションを作ってみました。最近のサイトには多く実装されているので、自分のサイトなどに実装したい人の参考になればと思います。
画像が左から右へゆっくり表示されるアニメーション【webデザイン】
HTML↓
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画像が左から右へゆっくり表示されるアニメーション【webデザイン】</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box">
<img src="p1.jpg" alt="">
<div class="screen"></div>
</div>
<div class="box">
<img src="p2.jpg" alt="">
<div class="screen"></div>
</div>
<div class="box">
<img src="p3.jpg" alt="">
<div class="screen"></div>
</div>
<div class="box">
<img src="p4.jpg" alt="">
<div class="screen"></div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="my.js"></script>
</body>
</html>CSS↓
*{
margin: 0;
padding: 0;
box-sizing: border-box;
background: #fff;
}
body{
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box{
width: 600px;
height: 330px;
position: relative;
overflow: hidden;
margin: 200px 0;
}
img{
width: 100%;
}
.screen{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #fff;
transition: 2s cubic-bezier(.26,0,.07,1);
}
.screen.show{
transform: translateX(100%);
}JS↓
$(function(){
$(window).scroll(function (){
$('.screen').each(function(){
var position = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > position - windowHeight){
$(this).addClass('show');
}
});
});
});解説
今回は大きく2つの構造で作られています。1つはスクロールして画像の要素が画面に入ったらアニメーションを開始する。2つ目は画像のアニメーションです。順を追って解説していきます。
その1 アニメーションを開始する設定
$(function(){
$(window).scroll(function (){
$('.screen').each(function(){
var position = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > position - windowHeight){
$(this).addClass('show');
}
});
});
});スクロールして画像が画面に入ったときにアニメーションを開始させるには、jqueryを使います。前回の記事で紹介した、「スクロールして要素が表示された時クラスを追加する」機能を使っています。詳しくはこちらの記事を参考にしてください。
【HTML,CSS,jQuery】回転するロゴアニメーション
今回はscreenのクラスが付いたdivが4つあります。この4つそれぞれでアニメーションが開始されるタイミングが変わってきます。それを設定しているのが、.each()です。.each()で「.screen」がついた要素一つずつに順番に処理を行うことを指定しています。
注意したいのが、if文の中の$(this)の所です。これを$(‘.screen’)にしてしまうと、1つ目の.screenが見えた瞬間に全ての.screenにクラスがついて一斉にアニメーションがスタートしてしまいます。ここは画面に見えた.screenそれ自体を指定するthisを使用しましょう。
その2 アニメーションの仕組み
次にアニメーションの仕組みを解説します。これは非常に簡単です。
まず外枠の.boxの大きさを指定し、overflow:hidden;でそこからはみ出る要素を隠す設定をします。
次に.screenをboxいっぱいの大きさにし、重ねます。
.box{
width: 600px;
height: 330px;
position: relative;
overflow: hidden;
margin: 200px 0;
}
.screen{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #fff;
transition: 2s cubic-bezier(.26,0,.07,1);
}初期設定はこれだけです。ページを読み込んだとき、画像の上に全く同じ大きさの白いカーテン(.screen)がかかって何も見えない状態です。
スクロールして画像が画面に入ると、.screenに.showと言うクラスが追加されます。クラス「show」にtranform:tranlateX(100%)を指定することで、水平方向に100%、つまりこの場合600px分右にずれて配置されます。ちょうど.boxのぴったり隣にscreenがくるイメージです。本来は表示されていますが、overflow:hidden;のおかげで非表示となります。
この左から右に移動する動きをtransitionで設定することで、時間をかけて移動するアニメーションが出来上がります。こうして画像が左から右にかけて表示されるように見えるのです。
まとめ
今回は画像が左から右に表示されるアニメーションを紹介しました。transform:translateX();だけで簡単に実装できました。画像だけでなく、テキストやボックスにも応用できるので、皆さんも是非実装してみてください!