今回はHTMLとCSSとOwlカルーセルを使ったレスポンシブ対応のスライドを作ります。カテゴリー別の紹介やサービス紹介などの参考にどうでしょうか。
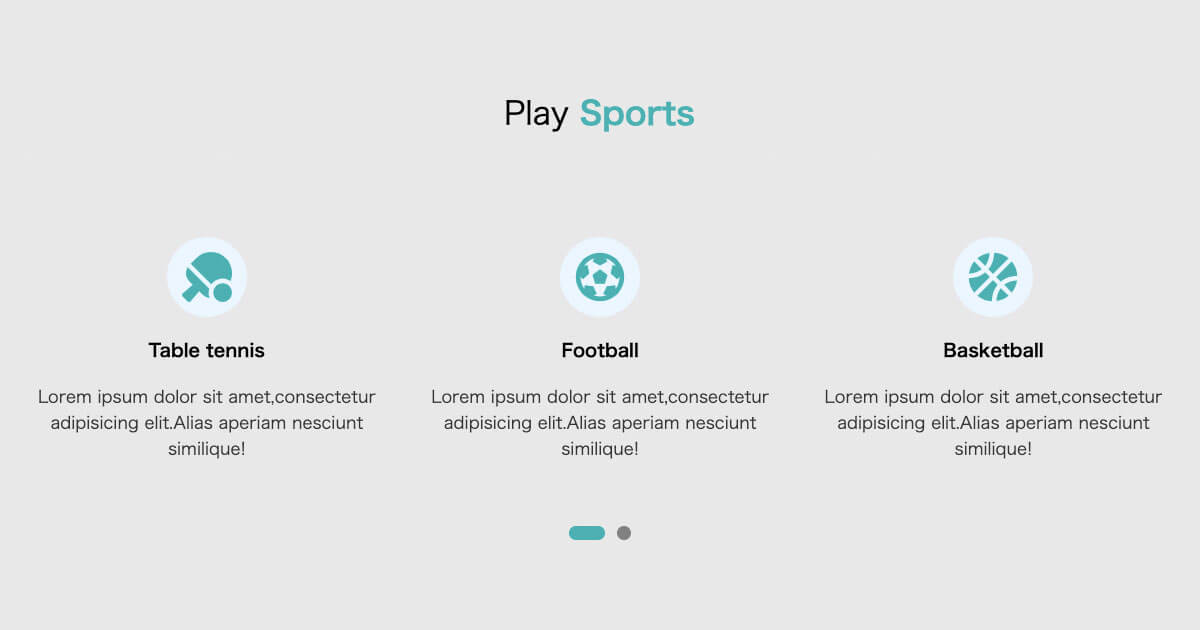
Owl Carouselで作るレスポンシブスライダー【webデザイン】
最初に全てのコードをお見せして、後から細かく説明しますので、コードだけ知りたい方はコピーしてすぐに使ってみてください!
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Owl Carouselで作るレスポンシブスライダー【webデザイン】</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css">
</head>
<body>
<section class="services-section">
<div class="inner-width">
<h1>Play <strong>Sports</strong></h1>
<div class="services owl-carousel">
<div class="service">
<div class="service-icon">
<i class="fas fa-volleyball-ball"></i>
</div>
<div class="service-name">Volley ball</div>
<div class="service-desc">Lorem ipsum dolor sit amet,consectetur adipisicing elit.Alias aperiam nesciunt similique!</div>
</div>
<div class="service">
<div class="service-icon">
<i class="fas fa-baseball-ball"></i>
</div>
<div class="service-name">Baseball</div>
<div class="service-desc">Lorem ipsum dolor sit amet,consectetur adipisicing elit.Alias aperiam nesciunt similique!</div>
</div>
<div class="service">
<div class="service-icon">
<i class="fas fa-table-tennis"></i>
</div>
<div class="service-name">Table tennis</div>
<div class="service-desc">Lorem ipsum dolor sit amet,consectetur adipisicing elit.Alias aperiam nesciunt similique!</div>
</div>
<div class="service">
<div class="service-icon">
<i class="fas fa-futbol"></i>
</div>
<div class="service-name">Football</div>
<div class="service-desc">Lorem ipsum dolor sit amet,consectetur adipisicing elit.Alias aperiam nesciunt similique!</div>
</div>
<div class="service">
<div class="service-icon">
<i class="fas fa-basketball-ball"></i>
</div>
<div class="service-name">Basketball</div>
<div class="service-desc">Lorem ipsum dolor sit amet,consectetur adipisicing elit.Alias aperiam nesciunt similique!</div>
</div>
</div>
</div>
</section>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/js/all.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js"></script>
<script>
$(".services").owlCarousel({
margin:20,
loop:true,
autoplay:true,
autoplayTimeout:2000,
autoplayHoverPause:true,
responsive:{
0:{
items:1
},
600:{
items:2
},
1000:{
items:3
}
},
});
</script>
</body>
</html>CSS↓
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Open Sans",sans-serif;
}
body{
background: #e8e8e8;
min-height: 100vh;
display: flex;
align-items: center;
}
.services-section{
width: 100%;
}
.inner-width{
max-width: 1200px;
margin: auto;
padding: 0 20px;
}
.services-section h1{
text-align: center;
font-size: 32px;
font-weight: 500;
margin-bottom: 80px;
}
.services-section h1 strong{
color: #00B0B2;
}
.service{
text-align: center;
margin: 20px 0;
}
.service-icon{
width: 80px;
height: 80px;
margin: auto;
border-radius: 50%;
background: #ecf6ff;
color: #00B0B2;
line-height: 80px;
font-size: 50px;
}
.service-name{
font-weight: 600;
font-size: 18px;
margin: 20px 0;
}
.service-desc{
max-width: 400px;
margin: auto;
color: #333333;
font-size: 17px;
}
.owl-dots{
text-align: center;
margin-top: 40px;
}
.owl-dot{
width: 14px;
height: 14px;
background: #808080 !important;
margin: 0 6px;
border-radius: 14px;
outline: none;
transition: .3s linear;
}
.owl-dot.active{
width: 36px;
background: #00B0B2 !important;
}
.owl-dot:hover{
width: 36px;
background: #00B0B2 !important;
}CSSの解説
その1 FontawesomeとOwl Carouselの挿入
Owl Carousel【CSS】:
https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css
ここからコピーしてきてリンクさせます。
Jquery【JS】:
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.0/jquery.min.js
ここからコピーしてリンクさせます。
Fontawesome【JS】:
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/js/all.min.js
ここからコピーしてリンクさせます。
Owl Carousel【JS】:
https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js
ここからコピーしてリンクさせます。
JSは読み込みスピードを上げるため、<body>タグの最後に書きます。また必ず一番上にJqueryの<script>タグを書きましょう。
その2 スライド場所の設定
<div class="services owl-carousel">
<div class="service">スライドさせたい要素の親要素にowl-carouselのクラスを指定します。そうすることでowl-carouselの子要素(この場合<div class=”service”></div>)がスライドの中身と認識されます。
<script>
$(".services").owlCarousel({
margin:20,
loop:true,
autoplay:true,
autoplayTimeout:2000,
autoplayHoverPause:true,
responsive:{
0:{
items:1
},
600:{
items:2
},
1000:{
items:3
}
},
});
</script>また、owl-carouselのクラスを指定した同じ要素に<script>タグでスライドの動き方を指定します。(この場合servicesクラスに命令を書いています)直接HTMLに書かずに別にjsファイルを作ってリンクさせても良いです。
この2つだけ気をつければ、あとは自動的に形にしてくれます。特にCSSで動きを設定することはありません。
その3 スライドの動き方の設定
<script>タグの設定を説明します。
autoplay:true:自動的にスライドします。
autoplayTimeout:2000:2秒間隔でスライドが動きます。
autoplayHoverPause:true:オンマウスでスライドが止まります。
responsive:ウィンドウ幅を指定して表示するボックスの数を指定できます。
その4 スライドのdot設定
.owl-dots{
text-align: center;
margin-top: 40px;
}
.owl-dot{
width: 14px;
height: 14px;
background: #808080 !important;
margin: 0 6px;
border-radius: 14px;
outline: none;
transition: .3s linear;
}Owl Carouselのスライドボタンを変えたい時はowl-dotsとowl-dotで設定できます。ボタンの色を変える時は!importantで強制的に変えるようにします。
.owl-dot.active{
width: 36px;
background: #00B0B2 !important;
}
.owl-dot:hover{
width: 36px;
background: #00B0B2 !important;
}ボタンが押された時、幅を広げる設定と、ホバー時に幅を広げる設定をしています。幅の調整をしたい時はここをいじりましょう。
まとめ
今回はOwl Carouselを使ったスライドを作成しました。プラグインは少しCSSを変えるだけですぐに実装できるので、とても便利です。
今回のキーポイントはowl-carouselクラスの指定場所です。HTMLを組んだ後にクラスを指定して<script>タグでスライドの動き方を工夫してみましょう。ちなみに今回はHTML内に書きましたが、別ファイルにJSコードをまとめることもできますよ。
シンプルなコードで実装しやすいので、あなたも是非使ってみてください!