-

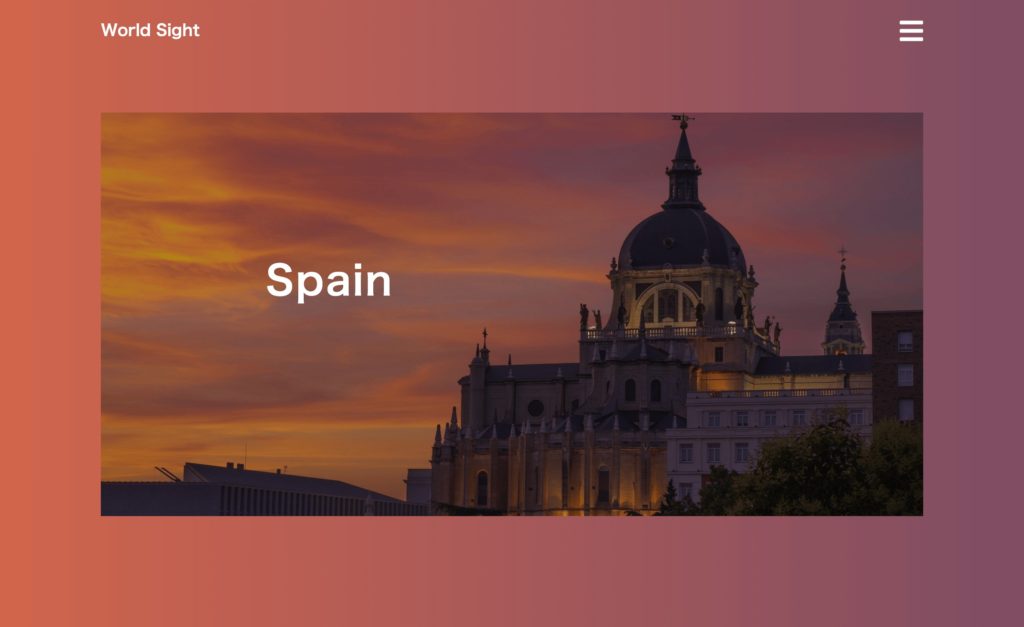
TweenMaxとTimeLineMaxを使ったアニメーション【MV】
今回はメインビジュアルに使えそうなファーストビューのアニメーションを作成しま... -

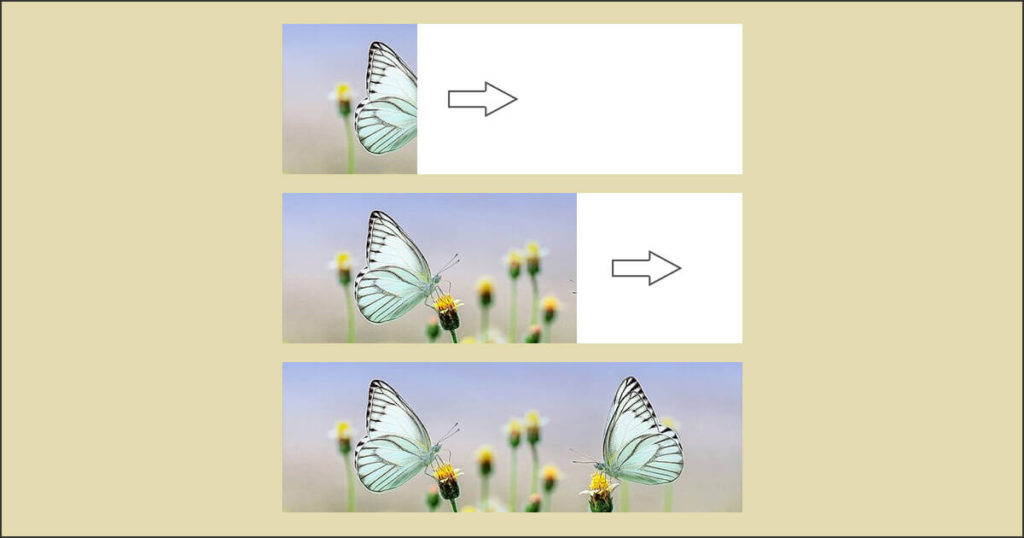
画像が左から右へゆっくり表示されるアニメーション【webデザイン】
画像がカーテンを開くように左から右に表示されるアニメーションを作ってみました... -

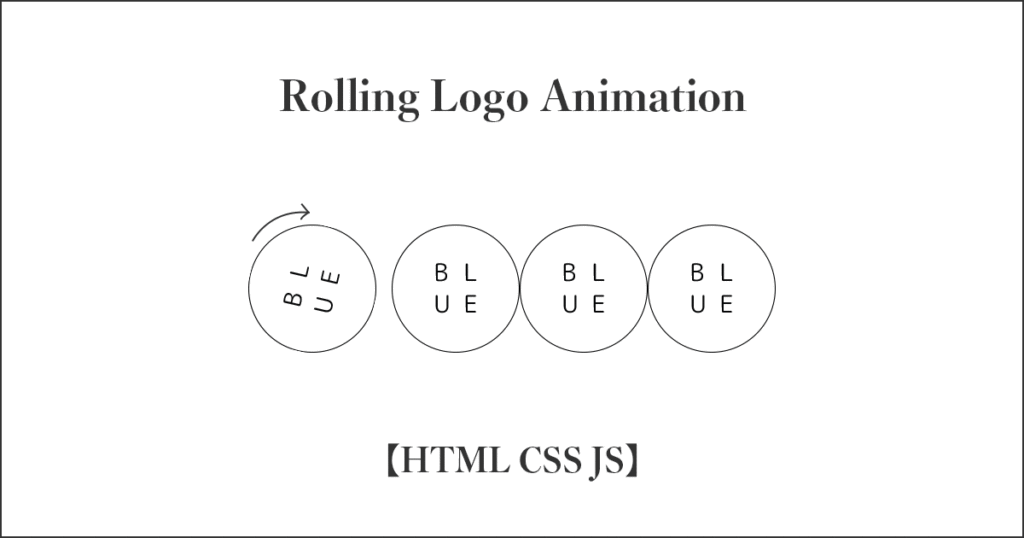
【HTML,CSS,jQuery】回転するロゴアニメーション
今回はスクロールすると、ロゴが回転するアニメーションを作成しました。ページの... -

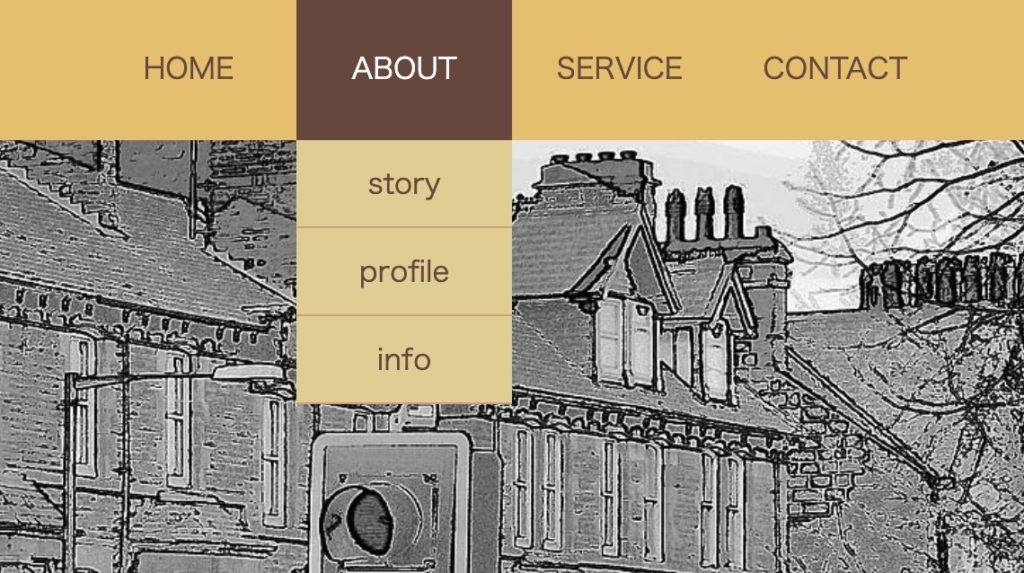
【レスポンシブ】アコーディオンするナビゲーションメニュー
今回はレスポンシブなアコーディオン機能を持ったナビゲーションメニューを紹介し... -

SVGで作るテキストアニメーションの実装方法【webデザイン】
今回はお洒落なテキストアニメーションを紹介します。illustratorで作成したテキス... -

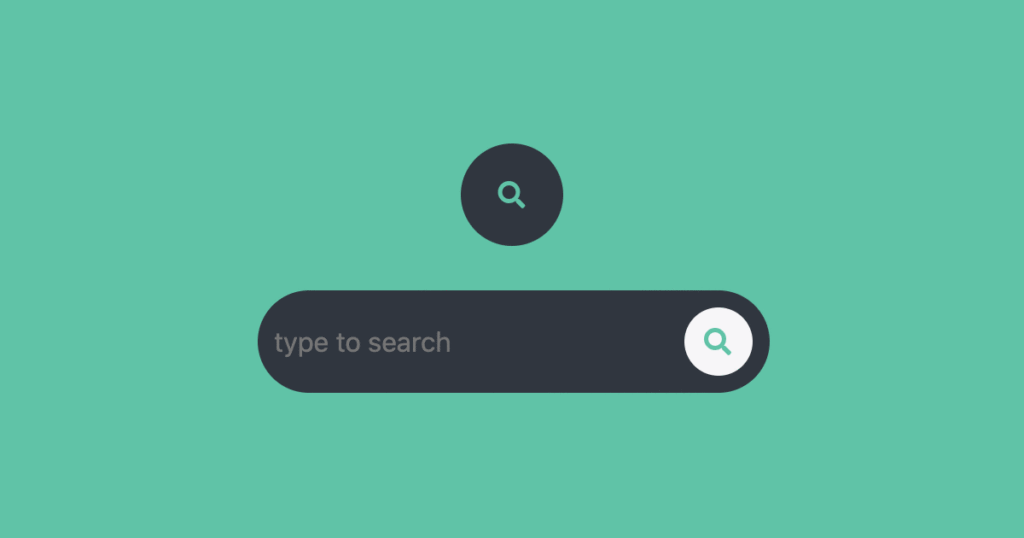
CSSで作る伸び縮みする検索フォーム【webデザイン】
スタイリッシュな検索フォームのデザインを提案します。CSSだけで実装できるのでデ... -

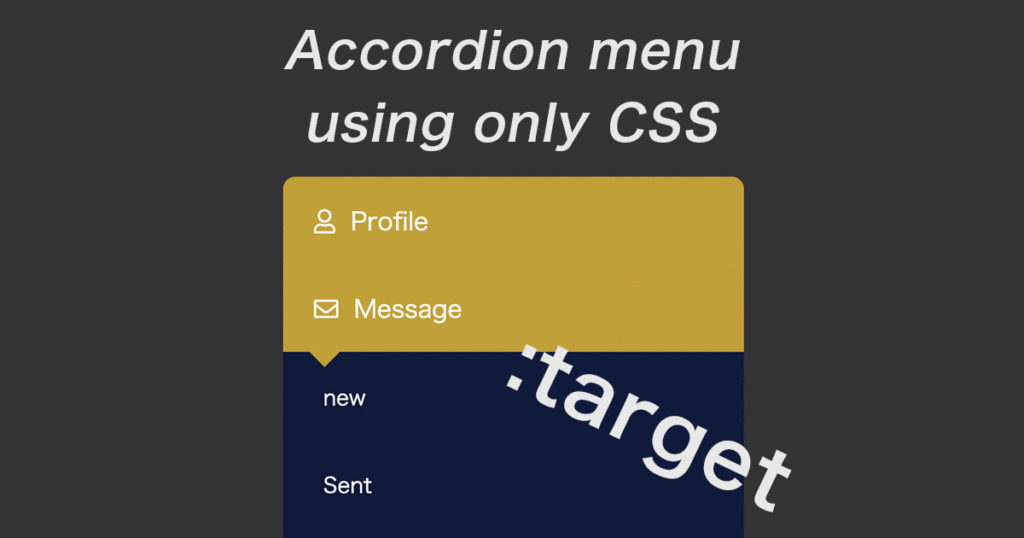
【CSS】:targetで作るアコーディオンメニュー【webデザイン】
CSSだけでできるアコーディオンメニューを紹介します。今回のポイントは":target"... -

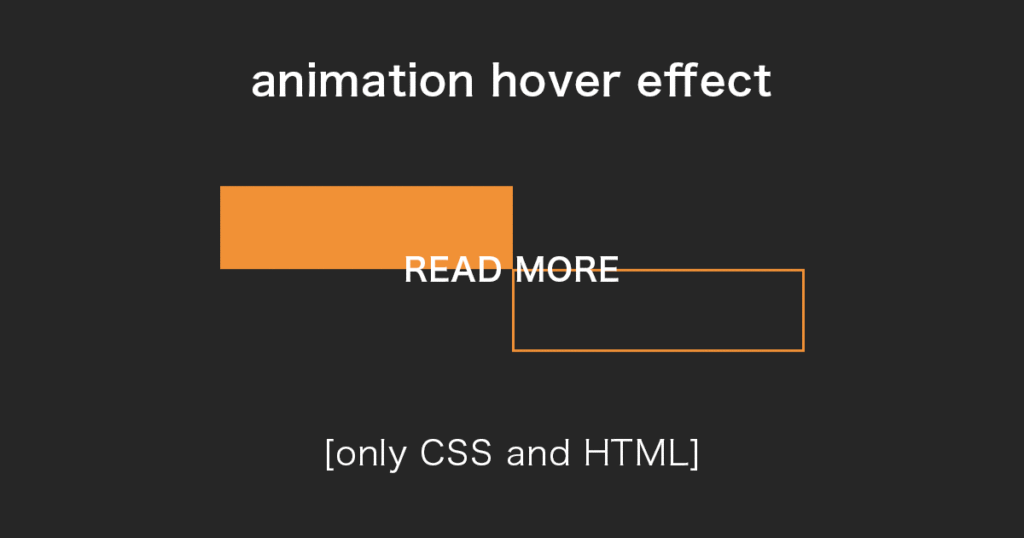
CSSでアニメーションするボタン【ホバーエフェクト】
今回はホバーアニメーションするボタンのアイデアを紹介します。ボタンエフェクト... -

【8つの利点】私はヒューマンアカデミーでwebデザイナーになった【スクール選び】
私が実際に通ってwebデザインについて勉強したヒューマンアカデミーについて紹介し...