-

【CSS clip-path maker】切り抜きや背景のアクセントに
今回はcssだけで様々なシェイプの形を簡単に作成できるツールを紹介します。画像の... -

【CSSだけ】テキストで背景を切り抜き背景をアニメーションさせる
テキストの背景をアニメーションする方法をご紹介します。ローディングやテキスト... -

【CSSだけで出来る】背景画像を固定したままスクロールする方法
背景に画像を固定するデザインを紹介します。スクロールしても背景の画像は動かな... -

VSCodeの便利機能エメットの使い方をご紹介【コーディング】
今回はVisual Studio Code(VSCode)のエメット機能を紹介します。これを知っておく... -

HTMLとCSSを使ったローディングアニメーション【webデザイン】
今回はページを読み込む際に出るローディングデザインを紹介します。シンプルなHTM... -

【webデザイン】HTMLとCSSで作る404エラーページデザイン
404エラーページを自分好みのデザインにしてみませんか?今回はコピペだけで簡単に... -

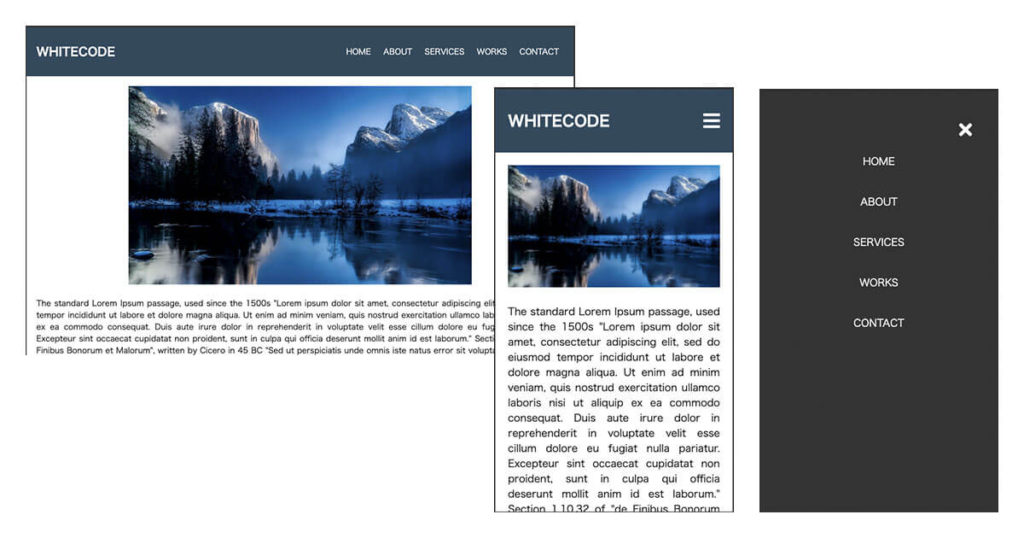
【webデザイン】レスポンシブ対応HTMLとCSSを使ったナビゲーションメニュー
今回はHTMLとCSSだけで作るレスポンシブなナビゲーションメニューを作成しました。... -

無印良品がアマゾンでの販売を開始!ラインナップをご紹介
良品計画が新型コロナウイルス感染拡大による店舗の営業自粛を受けて、「無印良品... -

Owl Carouselで作るレスポンシブスライダー【webデザイン】
今回はHTMLとCSSとOwlカルーセルを使ったレスポンシブ対応のスライドを作ります。...