SWELLで特定のページにswiperを使ったスライダーを設置するための準備方法を解説します。この記事では基本的に子テーマをいじることでスライダーを実装していくやり方です。
カスタマイズの例が見たい方はこちらの記事がおすすめです。

SWELL子テーマ内にスライダー用のcssとjsファイルを新規作成する
※まず初めにSWELL子テーマを有効化しましょう。
「外観」→「テーマ」で子テーマを「有効化」します。この記事では子テーマ内のファイルだけを編集していきます。
Swiperスライダー用のcssとjsファイルを作成する
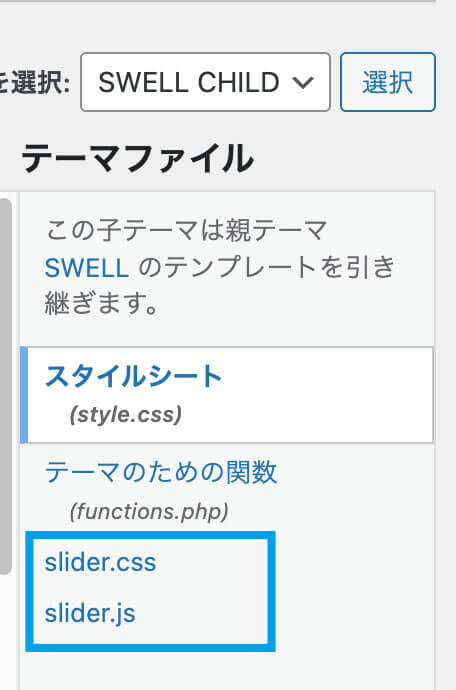
スライダーのカスタマイズ用にjavascriptファイル「slider.js」と「slider.css」を子テーマフォルダ内に新規作成します。
ファイル名は好きな名前にしてOKです。ここではスライダーを追加した時どのファイルにコードを追加していいか簡単に判断できるようにslider.js、slider.cssとしています。
サーバーにアップロードする
新規作成したslider.jsとslider.cssファイルをサーバーからSWELL子テーマフォルダ内にアップロードします。
下記画像はロリポップサーバーでのSWELL子テーマフォルダの中身です。

アップロードが終わったら「外観」→「テーマファイルエディター」を開いて正しく反映されているか確認しましょう。

スライダーを設置したいページにだけswiper.cssとswiper.mi.jsを読み込む
SWELLには初めからswiperライブラリのcssとjsが入っています。
ですが、デフォルトで読み込みがオフになっているので、スライダーを実装したいページにのみswiperの読み込みをオンにしないといけません。
「外観」→「テーマファイルエディター」を開いてfunction.phpにコードを追加します。
特定のページにだけswiperライブラリを読み込む場合

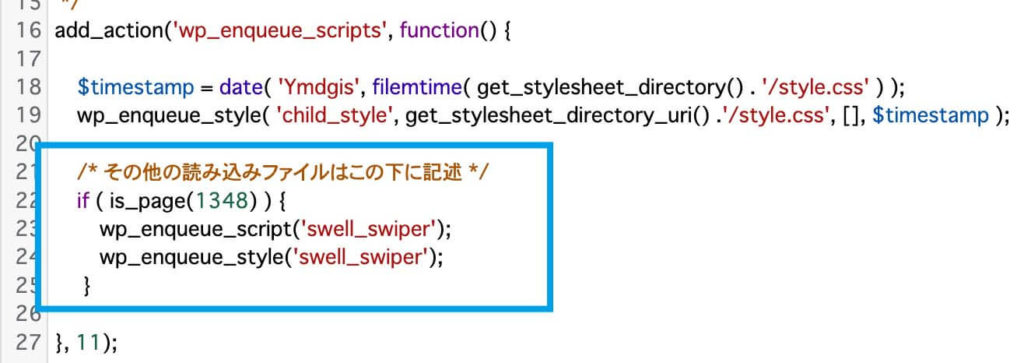
例)固定ページID 1348にスライダーを追加する場合
/* その他の読み込みファイルはこの下に記述 */
if ( is_page(1348) ) {
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');
}例)投稿ページID1234とID5678にスライダーを追加する場合
/* その他の読み込みファイルはこの下に記述 */
if ( is_single(array(1234, 5678)) ) {
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');
}例)投稿ページスラッグswiper-sliderにスライダーを追加する場合
/* その他の読み込みファイルはこの下に記述 */
if ( is_single('swiper-slider') ) {
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');
}ページによってis_の後の単語が変わるのでページに応じて変更しましょう。
| 投稿記事の場合 | is_single() |
| 固定ページの場合 | is_page() |
| カテゴリーページの場合 | is_category() |
| トップページの場合 | is_home()またはis_front_page() |
| LPの場合 | is_singular(‘lp’) |
| カスタム投稿の場合 | is_singular(‘post_type’) |
| カスタムタクソノミーの場合 | is_tax(‘taxonomy’) |
スライダーを追加したいページが増えたときはarray()で追加するか、if~をもう一つ追加しましょう。
/* その他の読み込みファイルはこの下に記述 */
if ( is_page(1348) ) {
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');
}
if ( is_single('swiper-slider') ) {
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');
}サイト内全ページにswiperライブラリを読み込む場合

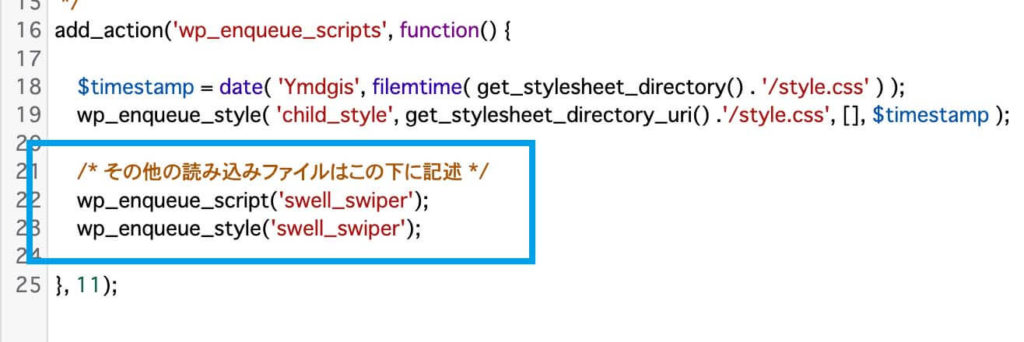
全ページでswiperを読み込むときはif(){}を入れずに下記コードを入力します。
/* その他の読み込みファイルはこの下に記述 */
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');スライダーカスタマイズ用のslider.cssとslider.jsを読み込む
Swiperライブラリが読み込めたら、カスタマイズ用に作成したslider.cssとslider.jsも読み込みます。
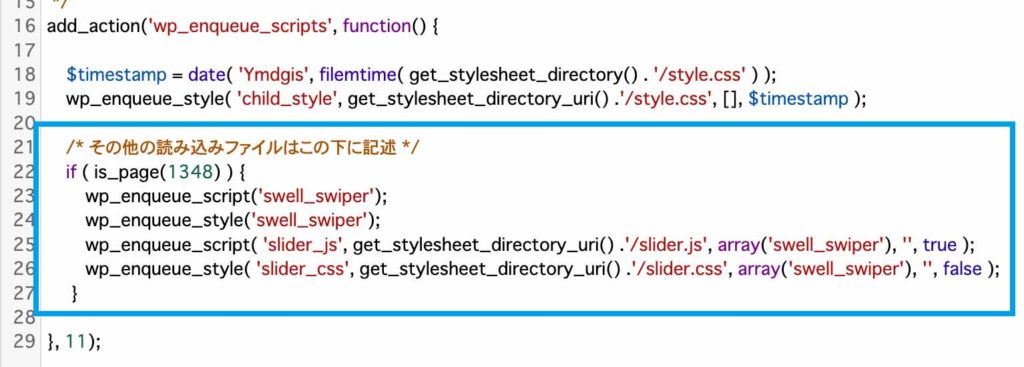
先ほどfunction.phpに追加したコードに以下を追加します。
wp_enqueue_script( 'slider_js', get_stylesheet_directory_uri() .'/slider.js', array('swell_swiper'), '', true );
wp_enqueue_style( 'slider_css', get_stylesheet_directory_uri() .'/slider.css', array('swell_swiper'), '', false );
これで特定のページが開かれたときだけslider.cssとslider.jsも読み込まれるようになります。
「’slider_js’,」、「’slider_css’,」のところはハンドルと言って読み込むファイルにつけるIDみたいなものなので、自分の好きな名前に変更してOKです。ファイル名に似たわかりやすいものにしましょう!
また同様に、「’/slider.js’,」「’/slider.css’,」も自分が作成したファイル名に書き換えましょう。function.phpと同じ階層であればファイル名の前に「/」をつけるようにします。
これでスライダーを実装するための準備は完了です。あとはスライダーごとにクラスをつけるなどしてカスタマイズしていけばOKです!
以上の方法で実装したスライダーの参考例は下記の記事にまとめていますので、参考にしてみてください。