Googleアナリティクスを使ってPV数が多いページを特定し、そのページにカスタムHTMLを使って、手動で個別に好きな位置にアドセンス広告を貼る方法を紹介します。
PVの多いページ(記事)を特定する
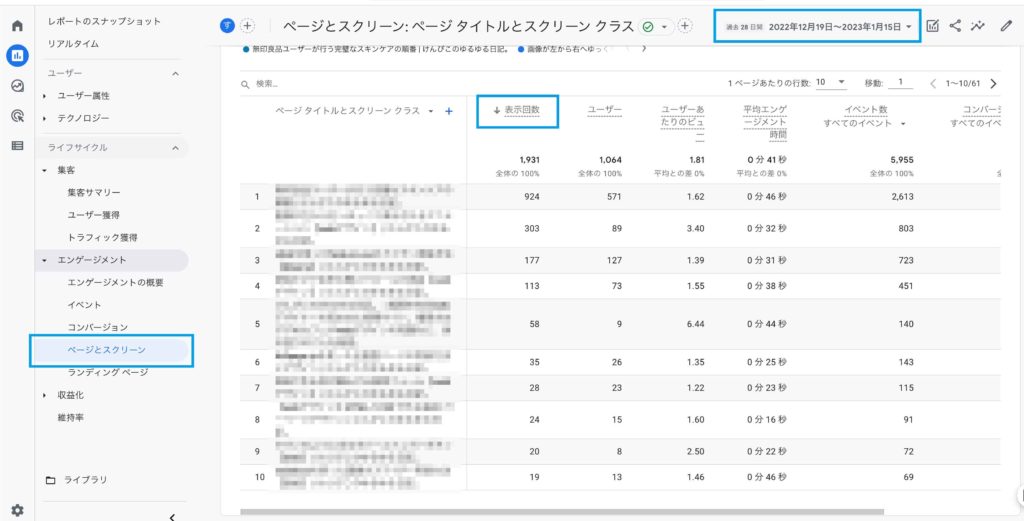
まずgoogleアナリティクスを使ってよく見られているページを特定します。
ライフサイクルにある、「エンゲージメント」→ページとスクリーンをクリック。

表示回数が多い順で並んでいると思います。(並んでいない場合は表示回数の多い順に並び替えましょう)
これでPVが多いページが特定できました。
デフォルトでは過去28日間の統計になっているので、期間を変更したい方は右上のプルダウンから選択できます。
ある程度PV数が多いと思うページをリストアップして、次の作業に移りましょう!
アドセンスの広告ユニットを作成する
Google adsenseのページを開いて、「広告」→「広告ユニットごと」を選択します。

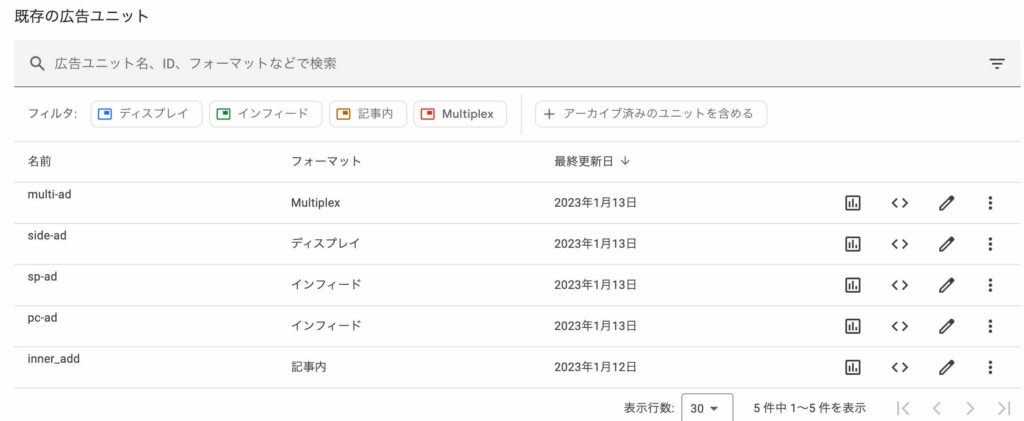
ここにある4種類の広告のユニットをそれぞれ作成していきます。
ディスプレイ広告の場合
万能な広告で、どこにでも設置できる広告です。
作成方法:名前を決めて作成を押すだけで完了です。
名前は設置する場所で決めるとわかりやすいですよ!
例)side-ad ←サイドバーに貼る広告
インフィード広告の場合
関連記事や記事一覧で記事に溶け込むように設置される広告です。
作成方法:モバイル、Desktop、両方でサイトをスキャンして広告スタイルを作成します。
例)sp-ad、pc-ad
記事内広告の場合
記事のレイアウトやフォントに合わせて、自動で調整される広告です。記事の任意の場所に設置します。
作成方法:「ユニット名を入力」→「保存してコードを取得」
例)inner-ad
Multiplex広告の場合
投稿ページの最後の方にある関連記事に擬態するような広告です。
作成方法:名前を決めて作成を押すだけで完了です。
例)multi-ad
作成した広告ユニットは「既存の広告ユニット」の欄に追加されます。

広告ユニットコード(記事内広告)をカスタムHTMLを使って記事に追加する
Googleアナリティクスで特定したページに、作成した記事内広告のコードを入力していきます。
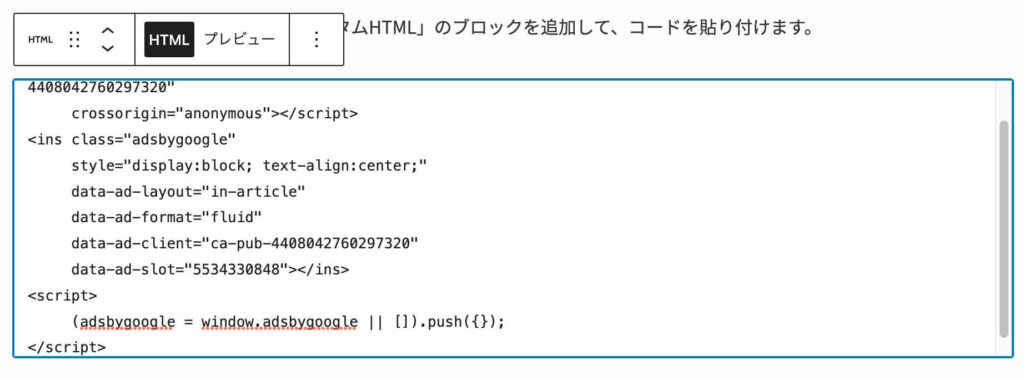
自分が広告を貼り付けたい位置で「カスタムHTML」のブロックを追加して、コードを貼り付けます。

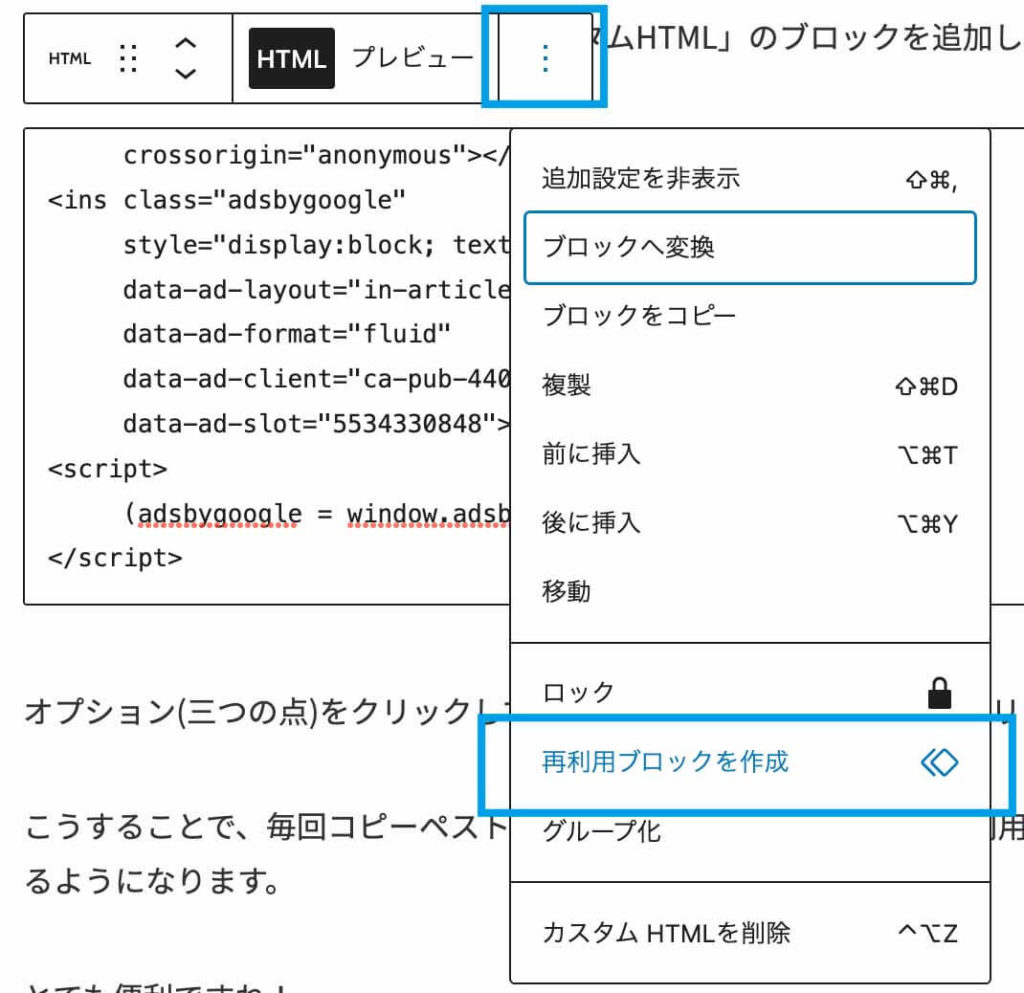
オプション(三つの点)をクリックして、「再利用ブロックを作成」をクリックします。

こうすることで、毎回コピーペストをせずに、ブロックエディタの再利用可能タブからすぐにコードを貼り付けることができるようになります。
とても便利ですね!
広告は多すぎないように、記事の任意の場所に設置したら、作業完了です。
更新して反映されているか確かめてみましょう。
反映には時間がかかることもあるので、時間を置いてスーパーリロード(command + shift +R)をしてみてください。
全記事に一括で広告を貼る方法(wordpressテーマSwellの場合も解説)
アドセンス広告の自動広告をオンにしても全体に広告を貼ることができますが、細かい調整ができないため、手動で設置する方法について解説します。
PVの多い特定の記事に記事内広告を手動で設置することができましたが、すべての記事で特定の位置に自動で広告を設置してほしいですよね。
そういう時はウィジェットを使います。
外観→ウィジェット
ウィジェット編集画面が開けたら、カスタムHTML([SWELL]広告コード)を広告を設置したい位置にドラッグ&ドロップします。
その後、先ほど作成した広告ユニットのコードを貼り付けます。名前を決めて保存すると、全ページに広告が反映されるようになります。
広告設置場所の例
サイドバーの1番下にディスプレイ広告を置きたい時は「共通サイドバー」にウィジェットを追加し、ディスプレイ広告ユニットのコードを貼り付けます。
関連記事の下にMultiplex広告を置きたい時は「関連記事下」にウィジェットを追加し、Multiplex広告ユニットのコードを貼り付けます。
SWELLの場合はSWELL設定の「広告コードタブ」に目次広告と、インフィード広告を設定できるので、コードを貼り付けるだけで、すべてのページに反映されます。
記事内広告を貼り付ける欄もありますが、私はカスタムHTMLの方が楽だと思ったので、この機能は使用していません。
まとめ
最後に全体の流れをまとめます
- GoogleアナリティクスでPV数が多いページを特定する
- アドセンスの広告ユニットを作成する
- カスタムHTMLで記事内に広告コードを追加する
- ウィジェットでサイト全体の特定の場所に広告を設定する
広告のつけすぎには注意して効率よく広告収入を増やしていきましょう!