横向きにページがスクロールされるサイトをたまに見ますが、今回はCSSだけで横スクロールサイトを再現してみました。参考にしてもらえたら幸いです。
CSSだけで出来る横スクロールの実装【webデザイン】
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSだけで出来る横スクロールの実装【webデザイン】</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="outer-wrapper">
<div class="wrapper">
<div class="slide one"></div>
<div class="slide two"></div>
<div class="slide three"></div>
<div class="slide four"></div>
</div>
</div>
</body>
</html>CSS↓
*{
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
list-style: none;
}
.outer-wrapper{
width: 100vh;
height: 100vw;
transform: rotate(-90deg) translateX(-100vh);
transform-origin: top left;
overflow-x: hidden;
overflow-y: scroll;
position: absolute;
scrollbar-width: none;
-ms-overflow-style:none;
}
::-webkit-scrollbar{
display: none;
}
.wrapper{
display: flex;
width: 400vw;
transform: rotate(90deg) translateY(-100vh);
transform-origin: top left;
}
.slide{
width: 100vw;
height: 100vh;
}
.one{
background: url(spring.jpg) no-repeat center;
background-size: cover;
}
.two{
background: url(summer.jpg) no-repeat center;
background-size: cover;
}
.three{
background: url(autom.jpg) no-repeat center;
background-size: cover;
}
.four{
background: url(winter.jpg) no-repeat center;
background-size: cover;
}
横スクロールの実装の解説
今回は文字だけの解説では難しいと思いましたので、下手ではありますが、イラストも使って解説していきます。
Step1 100vwと100vh
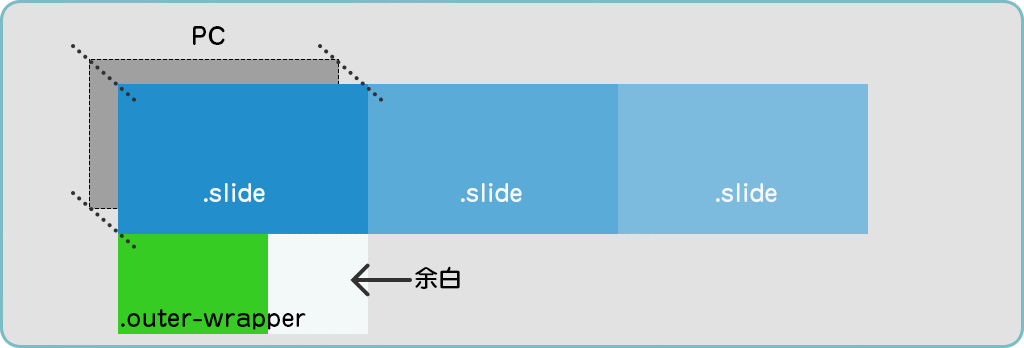
メインとなるのは.outer-wrapperから下の部分です。
.outer-wrapperのwidthは画面の高さ(100vh)に、heightは画面の幅(100vw)に設定します。
.slideはwidthは画面の幅(100vw)に、高さは画面の高さ(100vh)に設定します。こんな状態です↓

(100vw、100vhは固定値なので、絶対に変化しないことを覚えていてください。)
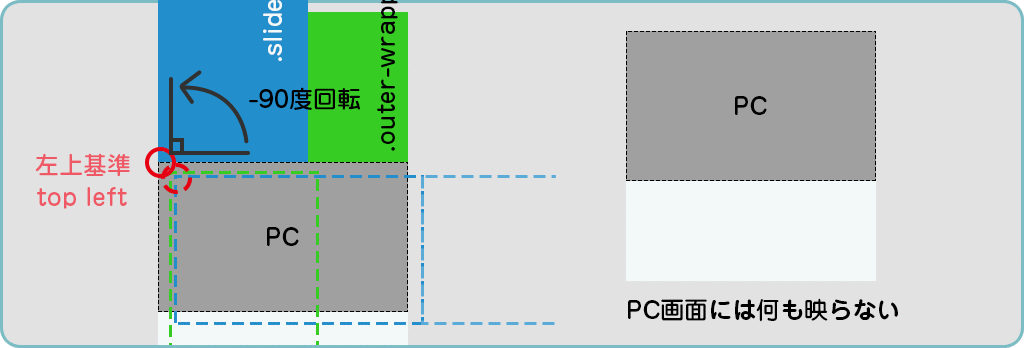
Step2 transform:rotate();を使う
次に.outer-wrapperを反時計回りに90度回転させます。この時、回転軸をtransform-originで左上に設定しています。.outer-wrapperが回転するので、子要素の.wrapperから下も回転します↓。

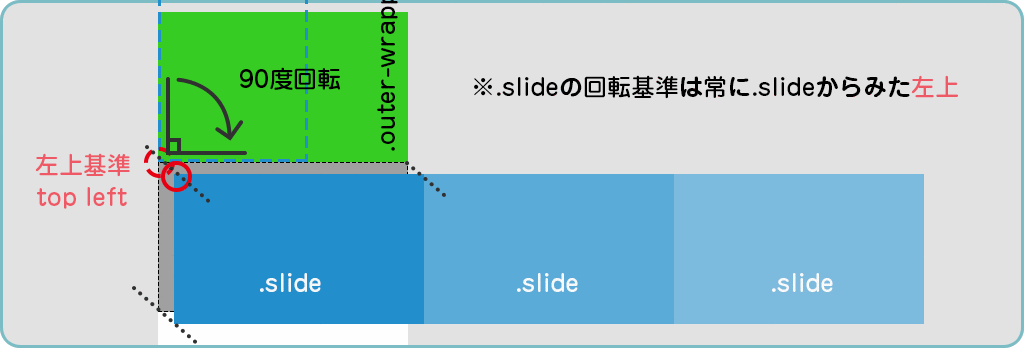
次に.sliderだけ元の横長に戻します。それがtransform:rotate(90deg)です。これによって.slideだけが画面に表示される形になります↓。

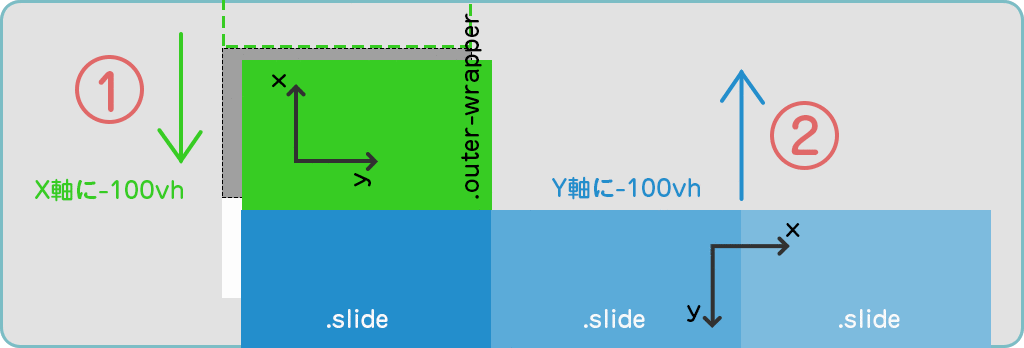
Step3 transform:translate();を使う
このままでは.outer-wrapperが画面の外にある状態なので、translateX(-100vh)で画面内に表示させます。こうすると.slideも一緒に-100vh分画面の下に押し出されるように下がってしまいます。それを打ち消すために.slideにもtranslateY(-100vh)を付けています。
(各ボックスのX軸Y軸をきちんと把握しておくことが大切です。)

Step4 scrollの設定
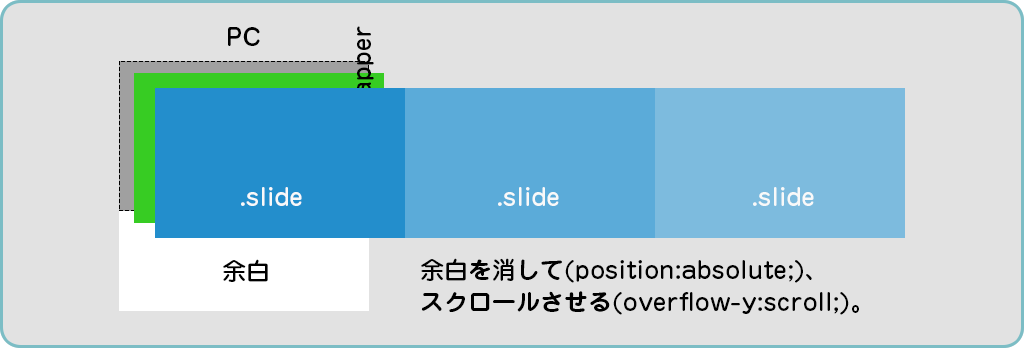
このままではまだ画面をスクロールすると、下に余分な余白があります。これを消すために.outer-wrapperにposition:absolute;を使っています。
次に横にスクロールするように、overflow-y:scroll;を指定します。これでスクロールすると横向きにページが動くようになります。overflow-xは特に指定しなくてもいいですが、一応hiddenにしています。

Step5 スクロールバーを消す
最後に、スクロールバーが邪魔なのでこれを消すCSSを書きます。ブラウザによって書き方が違うので、注意が必要です。
-ms-overflow-style:none; → IE系対応
::-webkit-scrollbar{display:none;} → chrome、safari対応
以上で解説は終了となります。
headerなどを実装したいときは.outer-wrapperと同じように回転させて横向きにしてコードを書いてみてください!
まとめ
今回は横スライドをCSSのtransformを用いて実装してみました。構造を理解すると簡単に応用もできるので、変わったサイトを作りたい方は是非試してみてください!












