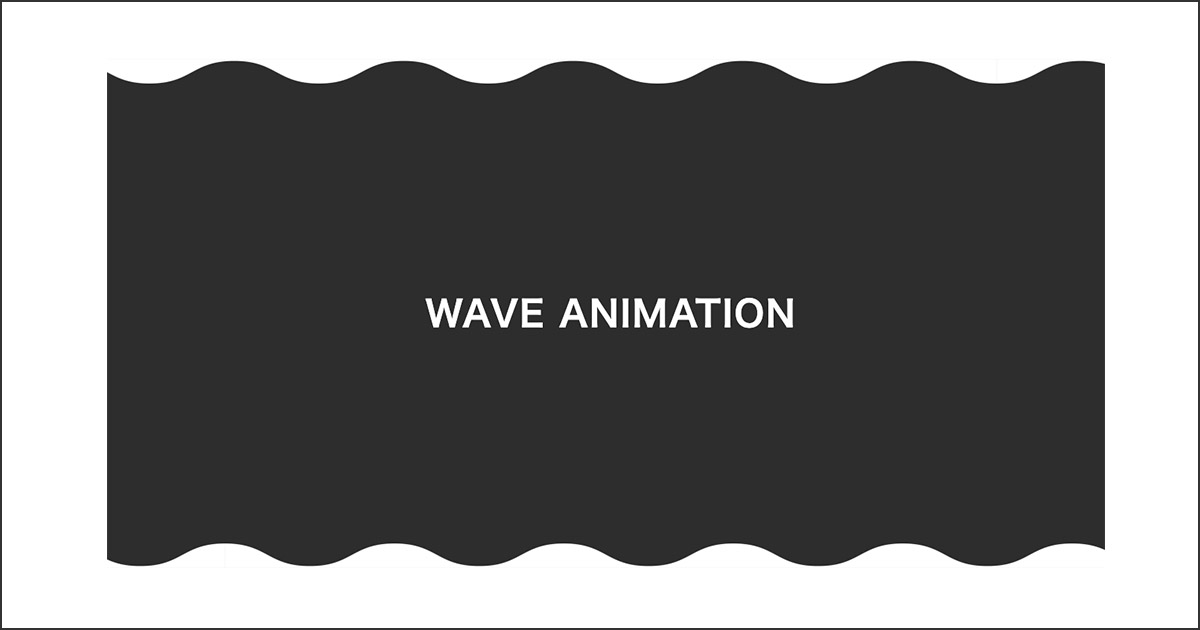
メインビジュアルに使える波型のアニメーションを紹介します。
WAVEアニメーションを使ったメインビジュアル【webデザイン】
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WAVEアニメーションを使ったメインビジュアル【webデザイン】</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<div class="hero">
<div class="wave_top">
<div></div>
</div>
<h1>wave animation </h1>
<div class="wave_bottom">
<div></div>
</div>
</div>
<footer></footer>
</body>
</html>CSS↓
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
width: 100%;
height: 100vh;
background: #333333;
}
header{
height: 10vh;
width: 100%;
background: #ffffff;
}
.hero{
height: 80vh;
width: 100%;
position: relative;
}
h1{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
color: #ffffff;
text-transform: uppercase;
font-size: 3em;
letter-spacing: 2px;
}
.wave_top{
position: absolute;
width: 100%;
height: 36px;
top: 0;
left: 0;
}
.wave_top > div{
width: 100%;
height: 100%;
background: url(top_wave1.png);
background-size: 1365px 36px;
animation: wave .7s linear infinite;
}
.wave_bottom{
position: absolute;
width: 100%;
height: 36px;
bottom: 0;
left: 0;
}
.wave_bottom > div{
width: 100%;
height: 100%;
background: url(top_wave1.png);
background-size: 1365px 36px;
transform: rotate(180deg);
animation: wave .7s linear infinite;
}
footer{
height: 10vh;
width: 100%;
background: #ffffff;
}
@keyframes wave {
0%{
background-position: 0px 0px;
}
100%{
background-position: -227.5px 0px;
}
}HTMLの解説
<div class="hero">
<div class="wave_top">
<div></div>
</div>
<h1>wave animation </h1>
<div class="wave_bottom">
<div></div>
</div>
</div>bodyを外枠にして、その中に<headr><.hero><footer>の3つのボックスを作成しています。今回のメインは<.hero>のボックスになります。
<.hero>のボックスの中に、波となるボックスを上下に配置します。今回はCSSで画像を差し込むので<div>タグをそれぞれに挟んでいます。
CSSの解説
波の配置
.wave_top{
position: absolute;
width: 100%;
height: 36px;
top: 0;
left: 0;
}
.wave_top > div{
width: 100%;
height: 100%;
background: url(top_wave1.png);
background-size: 1365px 36px;
animation: wave .7s linear infinite;
}画像の親要素となる、.wave_topと.wave_bottomのheightを36pxに設定します。これは好きな高さに設定して構いません。
画像を差し込むdivのbackground-sizeを幅1365px、高さ36pxに指定します。この高さは親要素の高さと一緒にする必要があります。幅がなぜ1365pxかと言うと、波の画像の元々のサイズが2730px×72pxなので、等倍で高さ36pxにしたときの幅が1365pxになります。ですので、使う画像によってここの数値が変わってきます。
これで波の画像のセッティングは完了です。
アニメーション
@keyframes wave {
0%{
background-position: 0px 0px;
}
100%{
background-position: -227.5px 0px;
}
}波のセッティングができたらあとはアニメーションの設定をして終わりです。最初のbackground-positionを親要素(.wave_top)の左上に固定します。最後のbackground-positionをX軸方向にだけ-227.5px分動かします。この227.5は使っている波の画像の一回分の幅になります。今回使っている画像の波の数は6つなので1365割る6で227.5pxの計算になっています。これがinfiniteで永遠ずれ続けることでアニメーションを再現しています。
.wave_bottomの波はtransform:rotate(180deg)で垂直方向に回転させるだけで設定できます。
まとめ
今回は波を表現したアニメーションを紹介しました。メインビジュアルやコンテンツの区切りに使えるので、実装してみてください。