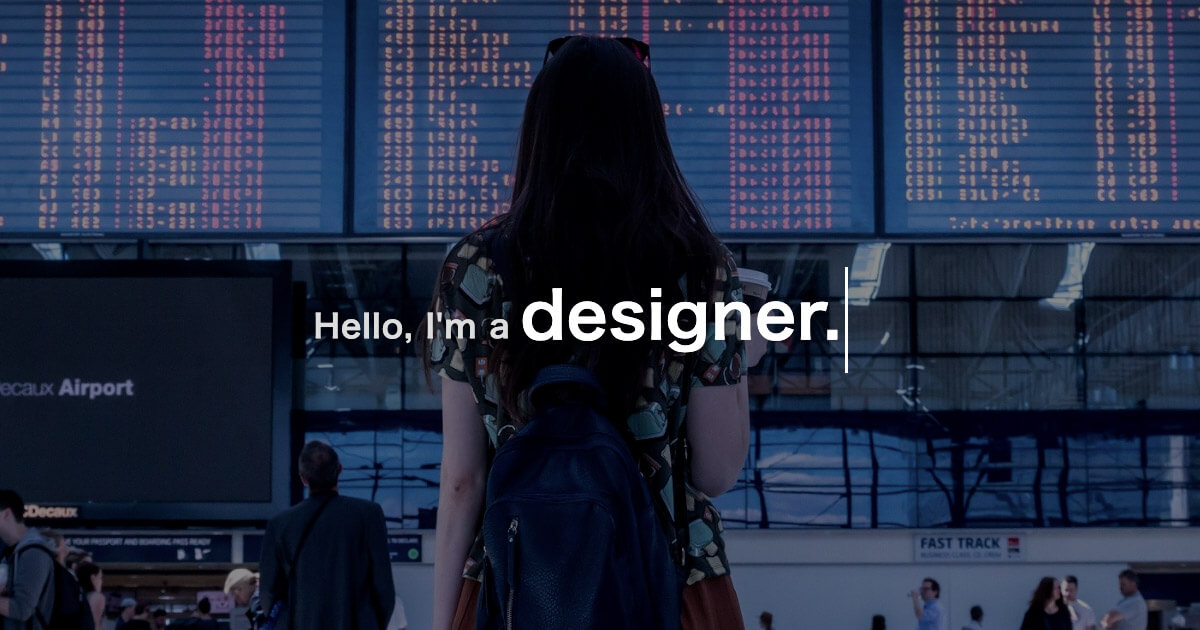
タイプライターで文字を入力するようにテキストが一文字ずつ表示されるアニメーションを作成しました。webデザインの参考にいかがでしょうか。
一文字ずつテキストを表示させるアニメーション【タイプライター風】
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>一文字ずつテキストを表示させるアニメーション【タイプライター風】</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="bg">
<div class="intro">
<h1>Hello, I'm a</h1>
<h1 class="typing"></h1>
</div>
</div>
<script src="my.js"></script>
</body>
</html>CSS↓
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body{
width: 100vw;
height: 100vh;
background: linear-gradient(rgba(0,0,0,0.5), rgba(0,0,0,0.5)) ,url(bg.jpg) no-repeat center;
background-color: rgba(0,0,0,0.5);
background-size: cover;
}
.bg{
height: 100%;
width: 100%;
position: relative;
}
.intro{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
color: #ddd;
width: 600px;
display: flex;
justify-content: start;
align-items: center;
letter-spacing: 1px;
}
.typing{
margin-left: 10px;
position: relative;
font-size: 4em;
padding-bottom: 22px;
color: #ffffff;
}
.typing::after{
content: "";
width: 2px;
height: 90%;
position: absolute;
right: -5px;
border-right: solid 2px white;
animation: blink .4s ease infinite;
}
@keyframes blink {
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}JS↓
const texts = ['designer.','musician.','gamer.','artist.','youtuber.'];
let count = 0;
let index = 0;
let currentText = "";
let letter = "";
(function type(){
if(count === texts.length){
count = 0;
}
currentText = texts[count];
letter = currentText.slice(0, ++index);
document.querySelector('.typing').textContent = letter;
if(letter.length === currentText.length){
++count;
index = 0;
}
setTimeout(type,300)
}());
CSSの解説
.typing::after{
content: "";
width: 2px;
height: 90%;
position: absolute;
right: -5px;
border-right: solid 2px white;
animation: blink .4s ease infinite;
}
@keyframes blink {
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}CSSで行う重要な設定は、カーソルが点滅するアニメーションのみです。「Hello,I’m a」以降の文字はJavascriptで動きを付けていています。
カーソルは.typingに擬似要素を作成して、borderで作成しています。それをanimationで透明度を0→1→0をループさせてカーソルの点滅に似せています。
JSの解説
その1 配列の設定
const texts = ['designer.','musician.','gamer.','artist.','youtuber.'];
let count = 0;
let index = 0;
let currentText = "";
let letter = "";タイプライターで表示させたいテキストを配列の中に入れます(texts)。count、indexと値が0の変数を2つ宣言しておきます。countを配列の中の単語の特定に、indexを単語の文字数を数えるのに使います。currentTextとletterはそれぞれ後にテキストに代入されます。
その2 texts.length
if(count === texts.length){
count = 0;
}
currentText = texts[count];countの初期値は0 に設定していますが1,2,3,~と増えるように後に設定します。texts[count]として単語を特定するのに使います。texts.length = 5ですが、texts[5]は存在しないので、count = 5、つまりcount = texts.lengthとなった時countを0にリセットさせるようにしています。(配列は0,1,2,~と0から数えるので注意が必要です。)
letter = currentText.slice(0, ++index);
.slice()を用いて単語の特定の文字を抜き出すことができます。.slice()は.slice(開始位置,終了位置);として使います。終了位置の++indexはindexの初期値0にプラス1されて行くのが繰り返されます。つまり、0,1,2,3,~と一文字ずつ増えて行きます。そうすることで、1文字ずつ単語が入力されて行くように見えるのです。
その3 .textContent()
document.querySelector('.typing').textContent = letter;
if(letter.length === currentText.length){
++count;
index = 0;
}一文字ずつ増えて行くletterを.textContentで.typingのdivに表示させています。ifの文は、その単語の全ての文字数が表示されたら、次の単語に進みまた一文字目から表示されるように設定しています。(countにプラス1して次の単語へ、indexを0に戻して一文字目から表示させる)
その4 setTimeout()
setTimeout(type,300)最後に0.3秒ごとにこの関数を繰り返す設定をして完成です。
まとめ
今回はタイプライターのように一文字ずつ入力されるように表示されるアニメーションをJavascriptを使って作成しました。メインビジュアルのh1タグなんかに使うとオシャレかもしれませんね。皆さんのwebデザインの参考になれたら幸いです。