webデザインを作成する上で今ではスタンダードになっているスマホファースト。PCよりSPからの閲覧者が多くなった現在、SPデザインを作成することが多いと思います。今回はSPデザインの確認を行うときにオススメの方法を紹介します。
【webデザイナー必須】URLをQRコード化してスマホで見る方法

SPデザインを作成する上で気をつけなければならないことはPCに比べたくさんありますよね。例えば全てのpx(ピクセル)幅を2倍にしてデザインしないといけなかったり、ボタンなどのリンクも押しやすいよう大きめに作成したり、いろんなことに気を配らないといけません。
ただでさえ時間がかかるSPデザインなのに、実際にコーディングして確認してみると思ってなかったズレが生じてしまって修正の連続、、みたいなことは避けたいですよね。
そこで要領よくデザインを進めるテクニックを紹介します。
画像で確認する
二度手間を省くために、私は「一度画像だけをネットに上げて、スマホで確認する」という方法を行っています。
フォトショップやイラストレーターなどで作成中のデータを画像として書き出します。それを自分のサーバーにアップしてそれをスマホで確認するというやり方です。画面いっぱいに画像が表示されるので、ボタンの大きさや文字の大きさ、マージンなども確認しながらデザインを勧められます。
URLをQRコード化する方法

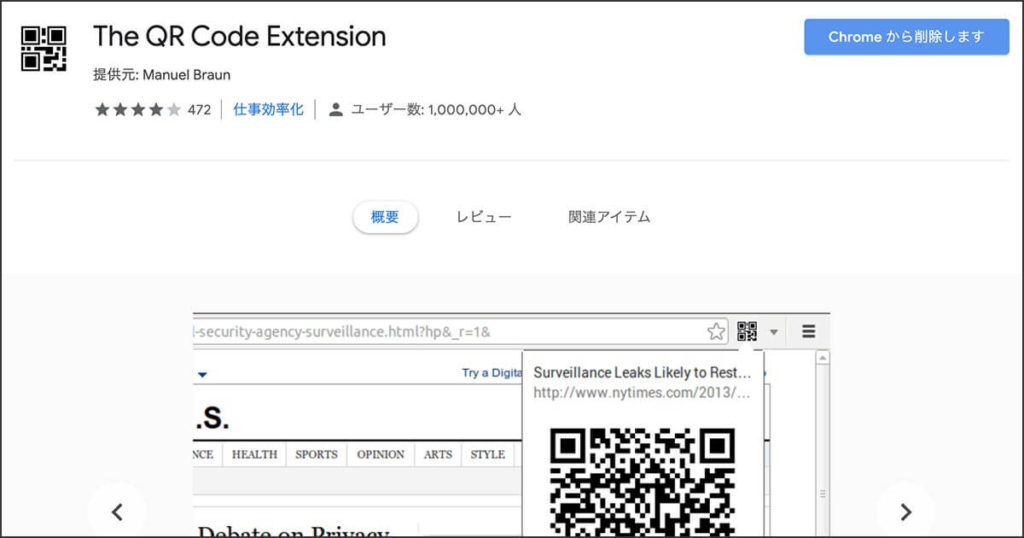
サーバーにアップした画像をスマホで見るにはいちいちURLを入力して検索しないといけないのでとても手間がかかります。その問題を解決するためにGoogleの拡張機能の「The QR Code Extension」を使います。これを使うことで瞬時にURLをQRコードに変換してくれます。あとはそれをスマホで読み取るだけです。
The QR Code Extensionの導入方法
The QR Code Extensionの設定の仕方は簡単です。googleでThe QR Code Extensionと検索すると一番上に出てきます。そこで「Chromeに追加」を押すだけです(実際のページはこちら)。これだけですぐに使えるようになります。
この機能を使いたい時は画面の右上にアイコンが表示されているので、QRコード化したいページを表示中にアイコンを押すだけでQRコードが瞬時に作成されます。
詳細な設定などを知りたいときは、右上の3つの点を押して、「その他のツール」→「拡張機能」と選択します。すると追加されている拡張機能の一覧が表示されるので、そこから確認ができます。
使いこなすテクニック
このやり方はSPデザインにかかわらず、PCデザインにも使えます。私は毎回QRコードを読み取るのも面倒なので、URLを固定してそれをブックマークしています。そうすれば、毎回書き出しの名前とサーバーだけ同じにしていればすぐに自分のスマホで確認することができます。会社のサーバーを使う場合は確認が終わったら画像を削除するのを忘れないようにしましょう。
まとめ
Googleの拡張機能「The QR Code Extension」はどうでしたでしょうか。仕事だけに関わらす参考サイトを探している時にも使えたりするのでかなり便利かなと思います。webデザインをする方は必ず入れたほうがいい拡張機能だと思いますので、まだの方はすぐに導入しましょう!少しでも時間の短縮をして効率を上げていきましょう!