今回はメインビジュアルに使えそうなファーストビューのアニメーションを作成しました。簡単なJavascriptのライブラリを使っているので、詳しくない方でもすぐに実装できますよ!
TweenMaxとTimeLineMaxを使ったアニメーション【MV】
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TweenMaxとTimeLineMaxを使ったアニメーション【MV】</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
</head>
<body>
<header>
<nav>
<h3 id="logo">World Sight</h3>
<i class="fas fa-bars" id="hamburger"></i>
</nav>
<section>
<div class="hero">
<img src="bg.jpg" alt="">
<h1 class="headline">Spain</h1>
</div>
</section>
</header>
<div class="slider"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.2.6/gsap.min.js" integrity="sha256-3arngJBQR3FTyeRtL3muAGFaGcL8iHsubYOqq48mBLw=" crossorigin="anonymous"></script>
<script src="my.js"></script>
</body>
</html>CSS↓
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.slider{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background: linear-gradient(to left,#7d4d63,#d1654b);
z-index: -1;
}
nav{
min-height: 10vh;
display: grid;
grid-template-columns: 10% 1fr 1fr 10%;
color: #ffffff;
align-items: center;
}
#logo{
grid-column: 2;
}
#hamburger{
font-size: 2em;
justify-self: end;
}
section{
display: flex;
justify-content: center;
align-items: center;
height: 80vh;
}
.hero{
width: 100%;
height: 60%;
position: relative;
}
.hero img{
width: 100%;
height: 100%;
object-fit: cover;
}
.headline{
position: absolute;
top: 40%;
left: 20%;
font-size: 3em;
transform: translate(-20%,-40%);
color: #ffffff;
z-index: 3;
letter-spacing: 2px;
}
.hero::after{
content: '';
background: black;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
opacity: .3;
}JS↓
const hero = document.querySelector('.hero')
const slider = document.querySelector('.slider')
const logo = document.querySelector('#logo')
const hamburger = document.querySelector('#hamburger')
const headline = document.querySelector('.headline')
const tl = new TimelineMax();
tl.fromTo(hero,1,{height:"0%"},{height:"80%",ease: Power2.easeInOut})
.fromTo(hero,1.2,{width:"100%"},{width:"80%",ease: Power2.easeInOut})
.fromTo(slider,1.2,{x:"-100%"},{x:"0%",ease: Power2.easeInOut},"-=1.2")
.fromTo(logo,0.5,{opacity:0,x:30},{opacity:1,x:0},"-=0.5")
.fromTo(hamburger,0.5,{opacity:0,x:30},{opacity:1,x:0},"-=0.5")
.fromTo(headline,0.5,{opacity:0,x:30},{opacity:1,x:0},"-=0.5")解説
TweenMaxとTimeLineMaxの実装
今回使うのが、JavascriptのライブラリTweenMaxとTimeLineMaxです。このライブラリはjqueryのanimateメソッドよりも動作が高速化つ安定してアニメーションをしてくれるかなり使えるライブラリです。TweenMaxとTimeLineMaxはそれぞれ異なるCDNがあったのですが、今は統合されたようで下記のcdnjsを組み込めば機能します。
こちらのリンクから、
https://cdnjs.cloudflare.com/ajax/libs/gsap/3.2.6/gsap.min.js
をコピーして<script>タグで紐づけるだけ。これで準備OKです。
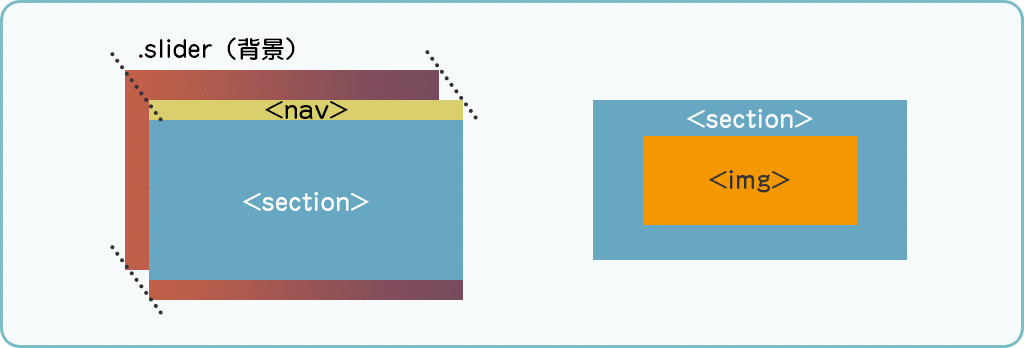
全体の構造

全体の要素の構造を説明します。今回は画面一枚だけの高さ(100vh)で作成しています。上から10vhの高さの<header>、そこから80vhの高さの<section>、そこから10vhだけ背景の.sliderが見えている、と言う構造です。<section>の中心には.heroが配置されています。
背景の設定
まずグラデーションになっている背景ですが、position: absolute;でbodyを基準に画面いっぱいのボックスを作成し、background: linear-gradient();でグラデーションを付けています。背後に来るようにz-indexを-1にして一番後ろに配置するようにしています。
headerの作成
今回はナビゲーションがメインではないので、最小限のデザインとしてロゴとアイコンのハンバーガーメニューのみにしています。アイコンはfont awesomeを使っています。CSSの解説は割愛します。
sectionの作成
.hero{
width: 100%;
height: 60%;
position: relative;
}
.hero img{
width: 100%;
height: 100%;
object-fit: cover;
}メインとなる画像の解説をします。今回はimgタグを使ってメインとなる画像を配置しています。.heroの初期の高さ(height)は60%に設定していますが、このままだと画像が縦に潰れてしまいます。そこで、imgタグにobject-fit:cover;を付けます。こうすることで、画像が縦横比そのままに、.heroの枠に収まります。(このobject-fitの値にはnoneもありますが、noneだとアニメーションして.heroの枠が変化しても画像は動かないので、少し退屈かなと思いcoverにしています。)
object-fit値解説
object-fitプロパティは、置換要素(img要素やvideo要素など)をボックスにどのようにはめ込むかを指定する際に使用します。初期値は「fill」で縦横比は維持されずボックスに合わせます。
テキストの位置はposition:absolute;で指定しています。
.hero::afterは画像に一枚薄い膜を敷いているだけです。不要なら入れなくても構いませんし、画像自体を加工しても全然ありです。
アニメーションの設定
本題のTweenMaxとTimeLineMaxを使ったアニメーションの設定方法を解説します。
const hero = document.querySelector('.hero')
const slider = document.querySelector('.slider')
const logo = document.querySelector('#logo')
const hamburger = document.querySelector('#hamburger')
const headline = document.querySelector('.headline')
const tl = new TimelineMax();
tl.fromTo(hero,1,{height:"0%"},{height:"80%",ease: Power2.easeInOut})
.fromTo(hero,1.2,{width:"100%"},{width:"80%",ease: Power2.easeInOut})
.fromTo(slider,1.2,{x:"-100%"},{x:"0%",ease: Power2.easeInOut},"-=1.2")
.fromTo(logo,0.5,{opacity:0,x:30},{opacity:1,x:0},"-=0.5")
.fromTo(hamburger,0.5,{opacity:0,x:30},{opacity:1,x:0},"-=0.5")
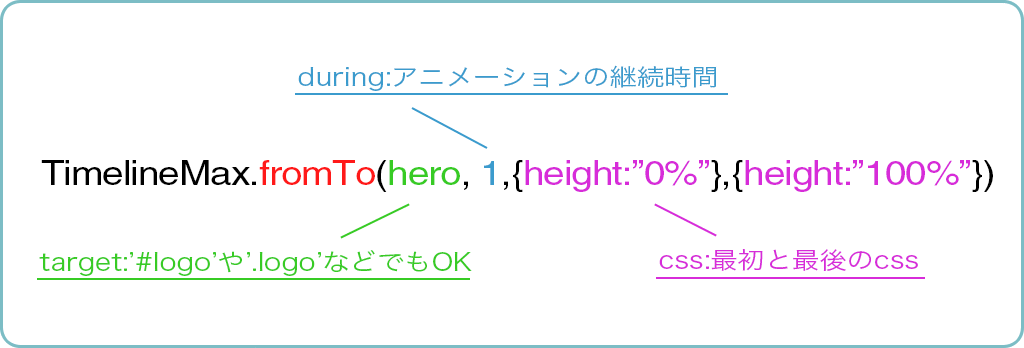
.fromTo(headline,0.5,{opacity:0,x:30},{opacity:1,x:0},"-=0.5")TimeLIneMax.fromTo()で対象の、最初と最後のCSSを再設定し、アニメーションさせます。

1つ目の引数で対象を指定し、2つ目の引数でアニメーションの秒数を指定し、3つ目と4つ目の引数で最初と最後のCSSを設定します。“-=1.2”とは、1.2秒早く開始すると言うことで、上から順番に動き出す中で、動きを合わせたい時などに使えます。
これで解説は終了です。
まとめ
今回はJavascriptライブラリのTweenMaxとTimeLineMaxを使ったアニメーションを紹介しました。比較的簡単にアニメーションを実装できるので、サイトに動きを付けたい方は参考にしてみてください!












