今回はページを読み込む際に出るローディングデザインを紹介します。シンプルなHTMLとCSSだけで作れるので参考にしてみてください。
目次
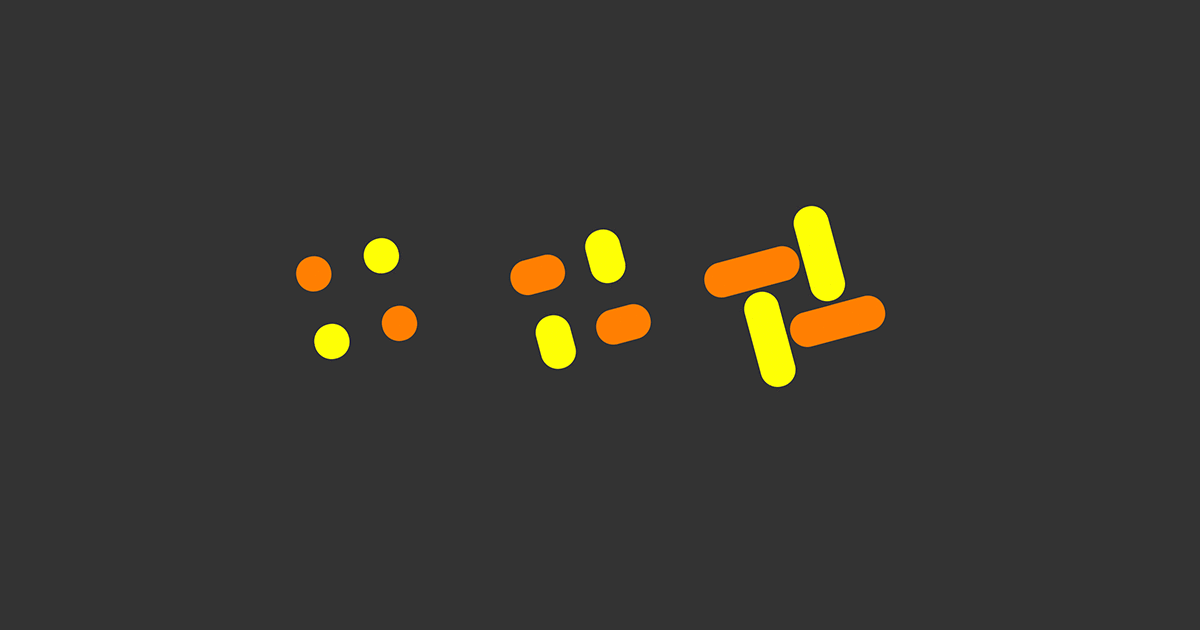
HTMLとCSSを使ったローディングアニメーション【webデザイン】
最初に全てのコードをお見せして、後から細かく説明しますので、コードだけ知りたい方はコピーしてすぐに使ってみてください!
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTMLとCSSを使ったローディングアニメーション【webデザイン】t</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="loading"></div>
</body>
</html>CSS↓
body{
padding: 0;
margin: 0;
box-sizing: border-box;
background: #333;
}
.loading{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%) rotate(75deg);
width: 35px;
height: 35px;
}
.loading::before,.loading::after{
content: "";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 35px;
height: 35px;
border-radius: 35px;
animation: loading 1.5s infinite linear;
}
.loading::before{
box-shadow: 35px 35px #ffff00,-35px -35px #ffff00;
}
.loading::after{
box-shadow: 35px 35px #ff7f00,-35px -35px #ff7f00;
transform: translate(-50%,-50%) rotate(90deg);
}
@keyframes loading{
50%{
width: 100px;
}
}CSSの解説
その1 ::beforeと::afterを使う。
.loading{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%) rotate(75deg);
width: 35px;
height: 35px;
}
.loading::before,.loading::after{
content: "";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 35px;
height: 35px;
border-radius: 35px;
animation: loading 1.5s infinite linear;
}構造は見た目よりシンプルです。<loading>に::beforeと::afterで子要素を2つ作り、transform: translate(-50%,-50%) rotate(75deg);で75度の角度を付けています。ちなみに<loading>は35pxの正方形、::beforeと::afterは35pxの円形で、3つとも同じ位置に重なっていて、透明です。
その2 box-shadowを使う。
.loading::before{
box-shadow: 35px 35px #ffff00,-35px -35px #ffff00;
}
.loading::after{
box-shadow: 35px 35px #ff7f00,-35px -35px #ff7f00;
transform: translate(-50%,-50%) rotate(90deg);
}その1で設定した::beforeと::afterにそれぞれシャドウを付けています。実際に動いて見えているのもこのシャドウです。::afterを90度回転させることでシャドウの位置をずらしています。
その3 アニメーションをつける。
animation: loading 1.5s infinite linear;
@keyframes loading{
50%{
width: 100px;
}
}アニメーションはanimation: loading 1.5s infinite linear;で設定しています。「loading」という名前のアニメーションで、1.5秒で一定の速さで永遠にループします。動きを設定するのは@keyframesで行います。@keyframesの後にanimationで設定した名前「 loading」を指定して動きを設定します。
まとめ
今回は割と簡単なアニメーションを使ったローディングデザインを紹介しました。ボックスに色付きのシャドウをつけて動かすところがポイントです。シャドウの位置やdivの形を変えたりして、自分好みのアニメーションを作ってみてください!