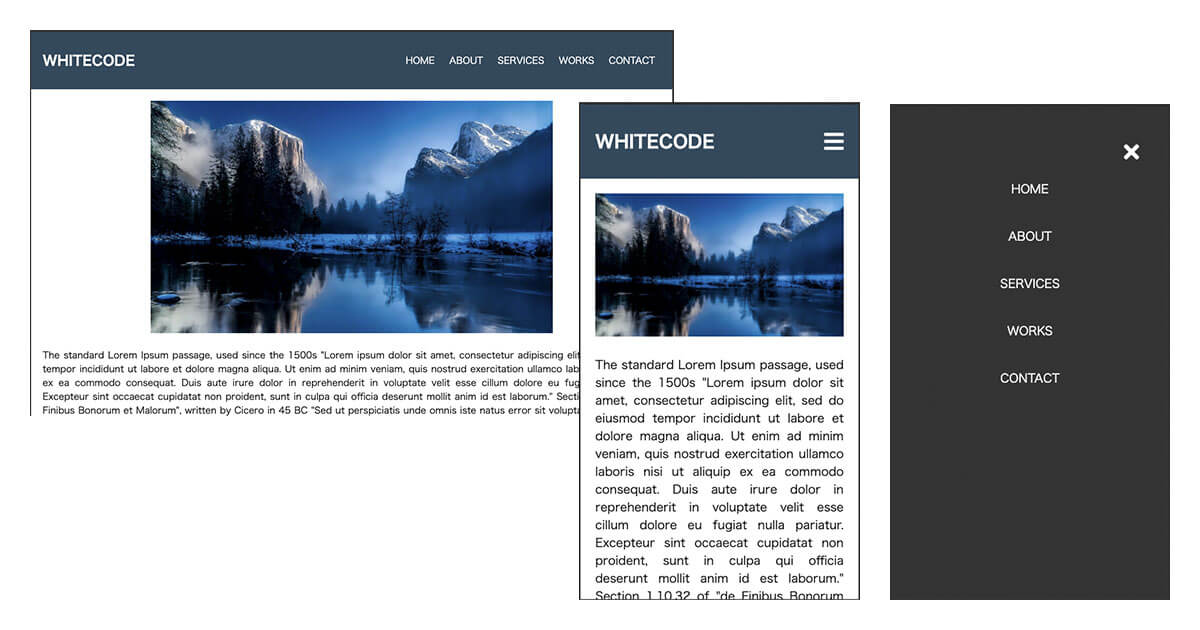
今回はHTMLとCSSだけで作るレスポンシブなナビゲーションメニューを作成しました。Jqueryなどを使わない比較的シンプルなコードなので、簡単に実装できます!
【webデザイン】レスポンシブ対応HTMLとCSSを使ったナビゲーションメニュー
最初に全てのコードをお見せして、後から細かく説明しますので、コードだけ知りたい方はコピーしてすぐに使ってみてください!
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=1, initial-scale=1.0">
<title>【webデザイン】レスポンシブ対応HTMLとCSSを使ったナビゲーションメニュー</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
</head>
<body>
<div class="header">
<h2 class="logo">WhiteCode</h2>
<input type="checkbox" id="chk">
<label for="chk" class="show-menu-btn">
<i class="fas fa-bars"></i>
</label>
<nav class="menu">
<ul>
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Works</a>
<a href="#">Contact</a>
<label for="chk" class="hide-menu-btn">
<i class="fas fa-times"></i>
</label>
</ul>
</nav>
</div>
<div class="content">
<div class="my_img">
<img src="p1.jpg" alt="">
</div>
<p>
The standard Lorem Ipsum passage, used since the 1500s
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
Section 1.10.32 of "de Finibus Bonorum et Malorum", written by Cicero in 45 BC
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"
1914 translation by H. Rackham
"But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?"
Section 1.10.33 of "de Finibus Bonorum et Malorum", written by Cicero in 45 BC
"At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat."
1914 translation by H. Rackham
"On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains."
</p>
</div>
</body>
</html>CSS↓
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "montserrat",sans-serif;
}
.header{
height: 100px;
background: #34495c;
padding: 0 20px;
color: #ffffff;
}
.logo{
line-height: 100px;
float: left;
text-transform: uppercase;
}
.menu{
float: right;
line-height: 100px;
}
.menu a{
color: #ffffff;
text-decoration: none;
text-transform: uppercase;
padding: 0 10px;
transition: .4s;
}
.show-menu-btn,.hide-menu-btn{
transition: .4s;
font-size: 30px;
cursor: pointer;
display: none;
}
.show-menu-btn{
float: right;
}
.show-menu-btn i{
line-height: 100px;
}
.menu a:hover,
.show-menu-btn:hover,
.hide-menu-btn:hover{
color: #3498db;
}
#chk{
position: absolute;
visibility: hidden;
z-index: -1111;
}
.content{
padding: 0 20px;
display: flex;
flex-direction: column;
align-items: center;
}
.content img{
width: 100%;
max-width: 700px;
margin: 20px 0;
}
.content p{
text-align: justify;
}
@media screen and (max-width:800px){
.show-menu-btn,.hide-menu-btn{
display: block;
}
.menu{
position: fixed;
width: 100%;
height: 100vh;
background: #333333;
right: -100%;
top: 0;
text-align: center;
padding: 80px 0;
line-height: normal;
transition: .7s;
}
.menu a{
display: block;
padding: 20px;
}
.hide-menu-btn{
position: absolute;
top: 40px;
right: 40px;
}
#chk:checked ~ .menu{
right: 0;
}
}CSSの解説
その1 Fontawesomeのアイコンを使う
いつものようにフォントオウサムのページに行きCSSのリンクを取得します。今回使ったCSSはココの
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css
です。これをコピーしてタイトルタグの下にlinkタグで紐付けます。
その2 floatを使う
ロゴを左上に、ナビゲーションを右上に配置するにはfloatを使います。文字やアイコンをヘッダーの中央に配置するにはline-heightをヘッダーのheightと同じサイズに設定します。
その3 ハンバーガーメニューの構造と仕組み
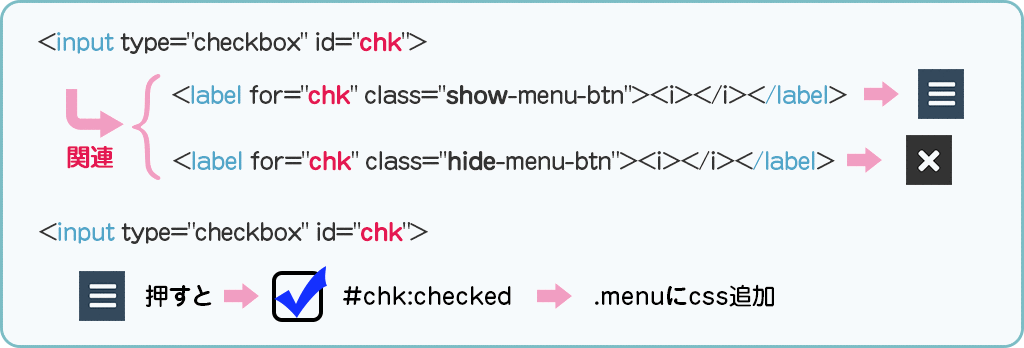
<input>タグと2つのボタン(<label>タグ)をidとforを同じ”chk”にすることで関連させています。その2つのボタンが「ハンバーガーメニューのアイコン」と「閉じるボタン」です。そのどちらかのボタンが押された時、<nav class=”menu”>の表示/非表示を切り替えます。画面に2つ同時にボタンが見えないように「閉じるボタン」の<label>タグの位置を調整しています。

PCサイズの時
.show-menu-btn,.hide-menu-btn{
transition: .4s;
font-size: 30px;
cursor: pointer;
display: none;
}
#chk{
position: absolute;
visibility: hidden;
z-index: -1111;
}PCサイズの場合は「ハンバーガーメニューのアイコン」と「閉じるボタン」は必要ないので、display:none;で削除しています。
PCサイズもSPサイズもですが、<input>タグのチェックボックスも必要ないので、visibility:hidden;で非表示にしています。
SPサイズの時
.menu{
position: fixed;
width: 100%;
height: 100vh;
background: #333333;
right: -100%;
top: 0;
text-align: center;
padding: 80px 0;
line-height: normal;
transition: .7s;
}
#chk:checked ~ .menu{
right: 0;
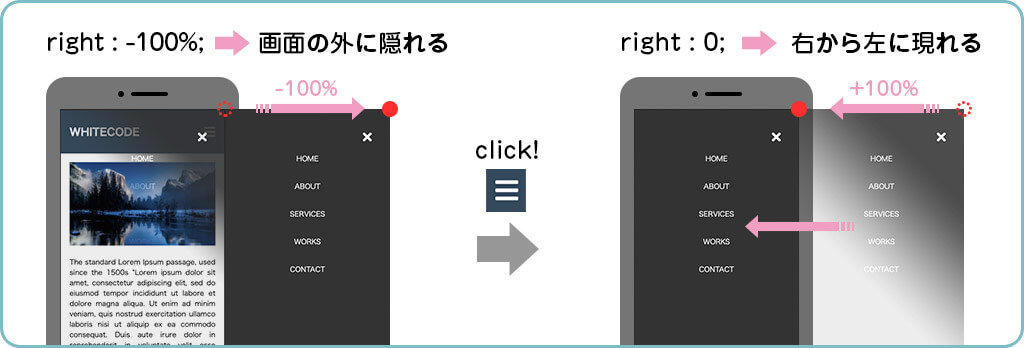
}ハンバーガーメニューを押して出てくるメニュー画面は最初から準備されています。ですが、positionのrightを-100%にすることで画面の右側に隠しているのです。ハンバーガーメニューのアイコンを押すとpositionのrightが0になり<nav class=”menu”>が画面に表示されるという仕組みです。「閉じるボタン」を押すと<input>タグのチェックが外れて、元の状態に戻ります。
まとめると<input>タグのチェックのON/OFFが<label>タグに同期していて、<label>タグがクリックされる度に<nav class=”menu”>のCSSが書きかわり、位置が変更されるということです。

まとめ
レスポンシブに対応したナビゲーションメニューはどうでしたでしょうか。スマホファーストの現在では当たり前のハンバーガーメニューですが、実装するのは意外としんどかったりします。positionのcssを変更するというシンプルなコードで実装できるのは魅力的ではないでしょうか。これにSNSアイコンを追加したり、文字の装飾を変えたりして自分好みのナビゲーションを実現してみてください!