CSSだけでできるアコーディオンメニューを紹介します。今回のポイントは”:target”です。デザインの参考にどうでしょうか。
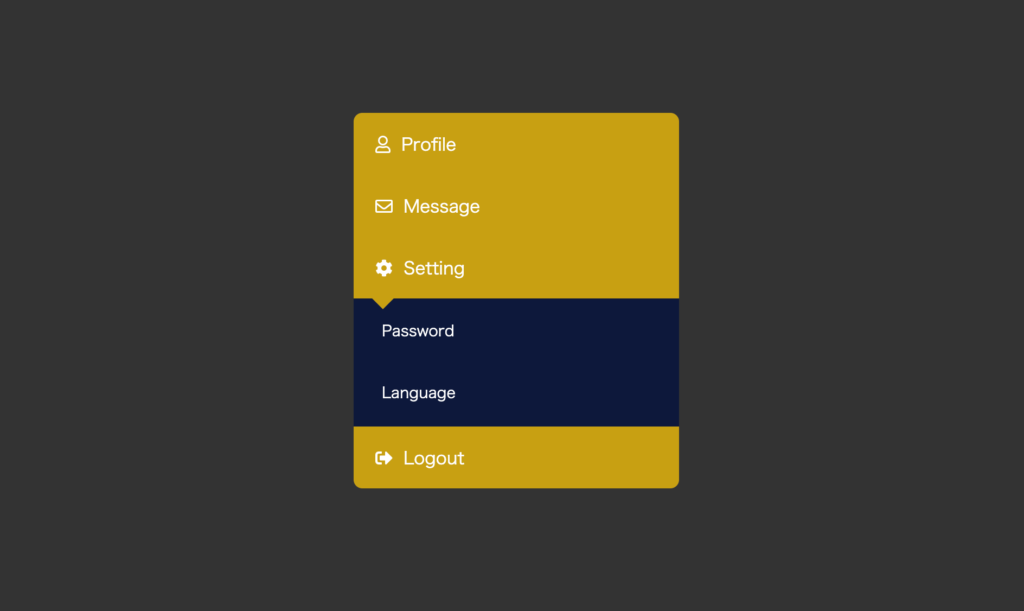
【CSS】:targetで作るアコーディオンメニュー【webデザイン】

最初に全てのコードをお見せして、後から細かく説明しますので、コードだけ知りたい方はコピーしてすぐに使ってみてください!
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>【CSS】:targetで作るアコーディオンメニュー【webデザイン】</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
</head>
<body>
<div class="middle">
<div class="menu">
<li class="item" id="profile">
<a href="#profile" class="btn"><i class="far fa-user"></i>Profile</a>
<div class="smenu">
<a href="">Posts</a>
<a href="">Picture</a>
</div>
</li>
<li class="item" id="message">
<a href="#message" class="btn"><i class="far fa-envelope"></i>Message</a>
<div class="smenu">
<a href="">new</a>
<a href="">Sent</a>
<a href="">Spam</a>
</div>
</li>
<li class="item" id="setting">
<a href="#setting" class="btn"><i class="fas fa-cog"></i>Setting</a>
<div class="smenu">
<a href="">Password</a>
<a href="">Language</a>
</div>
</li>
<li class="item">
<a href="#" class="btn"><i class="fas fa-sign-out-alt"></i>Logout</a>
</li>
</div>
</div>
</body>
</html>CSS↓
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
text-decoration: none;
list-style: none;
background: #333333;
}
.middle{
width: 300px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
border-radius: 8px;
overflow: hidden;
}
.item{
border-top: 1px solid #C89F12;
overflow: hidden;
}
.btn{
display: block;
padding: 16px 20px;
background: #C89F12;
color: #ffffff;
position: relative;
}
.btn:before{
content: '';
position: absolute;
width: 14px;
height: 14px;
bottom: -7px;
background: #C89F12;
left: 20px;
transform: rotate(45deg);
z-index: 1;
}
.btn i{
margin-right: 10px;
background: #C89F12;
}
.smenu{
background: #0E183B;
overflow: hidden;
transition: max-height .3s;
max-height: 0;
}
.smenu a{
display: block;
padding: 16px 26px;
color: #ffffff;
font-size: 14px;
margin: 4px 0;
position: relative;
background: #0E183B;
}
.smenu a:before{
content: '';
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 6px;
background: #AA9340;
transition: .3s;
opacity: 0;
}
.smenu a:hover:before{
opacity: 1;
}
.item:target .smenu{
max-height: 11em;
}
CSSの解説
その1 黄色のボタン
.btn:before{
content: '';
position: absolute;
width: 14px;
height: 14px;
bottom: -7px;
background: #C89F12;
left: 20px;
transform: rotate(45deg);
z-index: 1;
}
.smenu a:before{
content: '';
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 6px;
background: #AA9340;
transition: .3s;
opacity: 0;
}黄色のボタンのアイコンの下の三角形は:beforeの擬似要素で作成しています。.btnを基準にして(position:relative;)、位置を指定しています。元々は四角形ですが、transform:rolate(45deg)で回転させて三角形に見えるようにしています。
.smenuのa:beforeも同じように.smenuを基準にして左端にボーダーを付けています。
その2 :targetを使う
<li class="item" id="profile">
<a href="#profile" class="btn"><i class="far fa-user"></i>Profile</a>
</li>.item:target .smenu{
max-height: 11em;
}サブメニューがアコーディオンのようにヌルッと出てくる仕組みは:targetを使って設定しています。
:targetとは「リンクのターゲット先となる要素にスタイルを適用できる」と言う性質を持っています。リンク先はid要素で設定します。
例えばリンクタグ<a href=”#box”></a>が押された時、<div id=”box”></div>に:targetで指定したCSSが適用されます。下の場合は「背景が白」を追加しています。↓
:target{
background: #fff;
}今回はターゲット先が.itemのdivなので、.itemに:targetを付けて、.smenuのCSSを書き換えています。
.smenuの元々のmax-heightは0ですが、:targetによってmax-heightが11emに書き換わり、サブメニューが表示されます。
まとめ
あまり使ったことがなかった:targetですが、javascriptやinputを使わずにアコーディオンが作れるのは知っていて損はないと思います。少し扱いにくいところもありますが、面白い擬似クラスだなと思います。皆さんも一度使ってみてはどうでしょうか?