今回はレスポンシブなアコーディオン機能を持ったナビゲーションメニューを紹介します。仕組みはシンプルなので、コピペして使って見えください。
目次
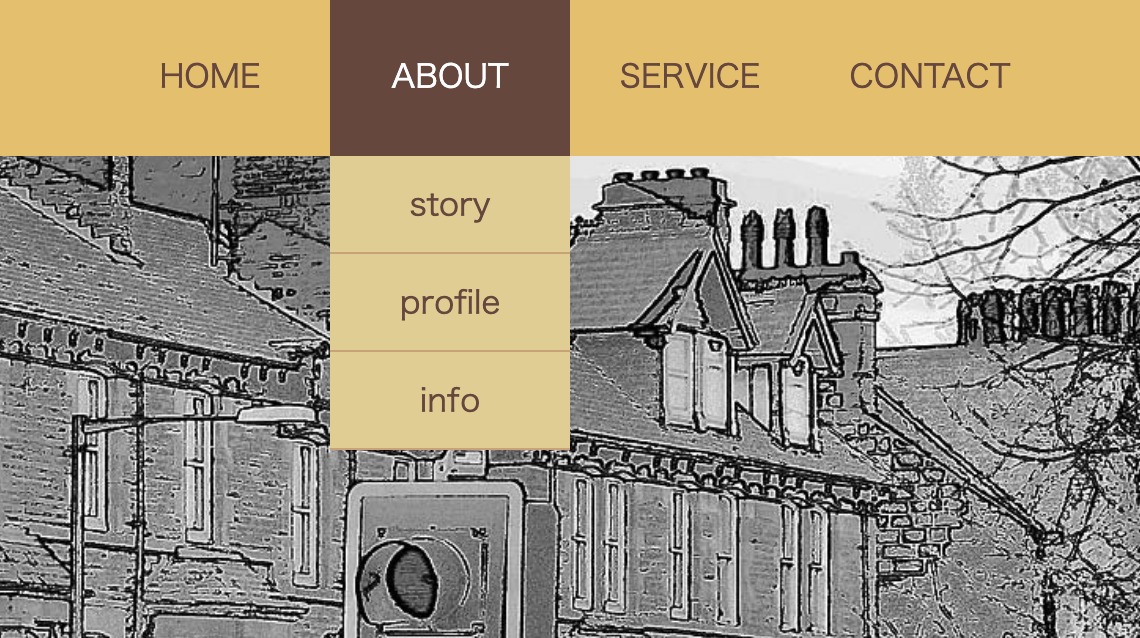
【レスポンシブ】アコーディオンするナビゲーションメニュー
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>【レスポンシブ】アコーディオンするナビゲーションメニュー</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
</head>
<body>
<section>
<header>
<input type="checkbox" id="chk">
<label for="chk" class="show_menu_btn"><i class="fas fa-bars"></i></label>
<a href="#" class="logo">kenpico</a>
<nav>
<ul class="gnav">
<li class="gnav_li"><a href="#" class="gnav_btn">home</a></li>
<li class="gnav_li">
<a href="#" class="gnav_btn">about</a>
<ul class="smenu_ul">
<li><a href="#">story</a></li>
<li><a href="#">profile</a></li>
<li><a href="#">info</a></li>
</ul>
</li>
<li class="gnav_li">
<a href="#" class="gnav_btn">service</a>
<ul class="smenu_ul">
<li><a href="#">design</a></li>
<li><a href="#">writing</a></li>
<li><a href="#">movie</a></li>
<li><a href="#">illust</a></li>
</ul>
</li>
<li class="gnav_li">
<a href="#" class="gnav_btn">contact</a>
<ul class="smenu_ul">
<li><a href="#">tel</a></li>
<li><a href="#">mail</a></li>
<li><a href="#">facebook</a></li>
</ul>
</li>
<label for="chk" class="close_menu_btn"><i class="fas fa-times"></i></label>
</ul>
</nav>
</header>
</section>
</body>
</html>CSS↓
*{
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
}
section{
width: 100%;
height: 100vh;
background: url(bg.jpg) no-repeat center;
background-size: cover;
}
header{
height: 80px;
background: #E4BF6E;
position: relative;
z-index: 2
}
.logo{
line-height: 80px;
position: absolute;
top: 0;
left: 30px;
font-size: 1.5em;
color: #65473D;
text-transform: uppercase;
}
nav{
position: absolute;
right: 50px;
top: 0;
}
.gnav{
display: flex;
list-style: none;
}
.gnav_li{
width: 120px;
text-align: center;
position: relative;
line-height: 80px;
}
.gnav_btn{
color: #65473D;
display: block;
transition: .3s;
text-transform: uppercase;
}
.gnav_li:hover .gnav_btn{
background: #65473D;
color: #ffffff;
transition: .4s;
}
.smenu_ul{
width: 100%;
list-style: none;
line-height: 3em;
}
.smenu_ul li{
background: #cccccc;
max-height: 0;
overflow: hidden;
transition: .3s;
}
.gnav_li:hover .smenu_ul li{
max-height: 10em;
}
.smenu_ul a{
display: block;
color: #65473D;
background: #decd94;
position: relative;
transition: .3s;
border-bottom: 1px solid #CAA277;
}
.smenu_ul a:before{
content: '';
position: absolute;
left: 0;
top: 0;
width: 4px;
height: 100%;
background: #65473D;
z-index: 2;
opacity: 0;
transition: .3s;
}
.smenu_ul a:hover:before{
opacity: 1;
}
.smenu_ul li a:hover{
background: #c58b57;
color: #ffffff;
}
#chk{
visibility: hidden;
z-index: -1111;
}
.show_menu_btn,.close_menu_btn{
display: none;
}
@media screen and (max-width:800px){
.show_menu_btn{
display: block;
font-size: 2em;
color: #65473D;
position: absolute;
top: 50%;
right: 30px;
transform: translate(0,-50%);
}
nav{
position: fixed;
width: 100%;
height: 100vh;
right: -100%;
top: 0;
background: #E4BF6E;
transition: .4s ease;
}
.gnav{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.gnav_li{
width: 100%;
}
.close_menu_btn{
display: block;
position: absolute;
top: 24px;
right: 34px;
font-size: 2.2em;
color: #65473D;
line-height: 0;
}
#chk:checked ~ nav{
right: 0;
}
}ナビゲーションメニューの実装
今回のナビゲーションメニューは以前記事にした方法と全く同じシステムで作成しています。<input>のcheckboxを利用したナビゲーションメニューです。
参考記事はこちら↓
【webデザイン】レスポンシブ対応HTMLとCSSを使ったナビゲーションメニュー
アコーディオンの実装
max-height:0;とoverflow:hidden;
.smenu_ul li{
background: #cccccc;
max-height: 0;
overflow: hidden;
transition: .3s;
}
.gnav_li:hover .smenu_ul li{
max-height: 10em;
}アコーディオンメニューはmax-height:0;とoverflow:hidden;でホバー時にmax-heightを上げて表示させる方法をとっています。
こちらも:targetの過去記事で紹介しているので、詳しくはそちらをチェックしてみてください。:targetの代わりに:hoverを使っています。
参考記事はこちら↓
【CSS】:targetで作るアコーディオンメニュー【webデザイン】
まとめ
今回は過去記事の組み合わせでレスポンシブナビゲーションを作成しました。デザインと言うよりはコードの参考になればとおもいます。基本のコードがかければデザインはいくらでもできるので、コードが完璧な人はデザインを工夫してみてください。