今回はお洒落なテキストアニメーションを紹介します。illustratorで作成したテキストを簡単にhtmlに変換してアニメーションをしています。インパクトのあるメインビジュアルなどに使えそうですね。
SVGで作るテキストアニメーションの実装方法【webデザイン】

今回はHTMLとCSSとJavascriptを使います。Javascriptは動きに関係してないので、知識がない方もコピペだけで使えます。
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SVGで作るテキストアニメーションの実装方法【webデザイン】</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Generator: Adobe Illustrator 24.1.2, SVG Export Plug-In -->
<svg id="logo" fill="none" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="466.9px"
height="157.9px" viewBox="0 0 466.9 157.9" style="overflow:visible;enable-background:new 0 0 466.9 157.9;"
xml:space="preserve">
<style type="text/css">
.st0{stroke:#FFFFFF;stroke-width:4.4909;stroke-miterlimit:10;}
</style>
<path class="st0" d="M40.2,118.6c-8.1,0-14.9-1.7-20.6-4.5c-0.6-0.3-0.9-0.5-1.4-0.5c-0.6,0-1.1,0.5-1.5,1.1c-1.5,2-4.1,3-6.6,3
c-4.1,0-8-2.6-8-7.4c0-0.1,0-0.5,0-0.6c0.2-2.6,0.3-5.7,0.3-8.9c0-3.9-0.1-8.1-0.3-11.3c0-0.2,0-0.2,0-0.3c0-5,4.1-7.2,8.1-7.2
s8,2.4,8,7.1c0,0.2,0,0.3,0,0.5c0,0.3,0,0.5,0,0.8c0,8.6,12.8,12.6,21.6,12.6c15.3,0,20.7-9.8,20.7-16.5c0-6-3.6-12.5-11.6-17
c-6.6-3.8-15-8.4-23-12c-13.2-6-19.2-16.7-19.2-27c0-14.4,11.9-28.2,32.4-28.2c5.9,0,11.6,1.2,16.7,3.6C56.3,6,56.6,6,57,6
s1.1-0.2,1.4-0.5c1.5-1.7,4.1-2.4,6.5-2.4c4.1,0,8.1,2.1,8.1,6.3c0,0.1,0,0.3,0,0.5c-0.1,2.9-0.3,5.7-0.3,8.7
c0,3.5,0.2,6.8,0.3,9.5c0.3,5.7-5.4,7.2-8.1,7.2c-3.9,0-8-2.3-8-6.6c0-0.2,0-0.5,0-0.6c0-0.6,0.2-1.2,0.2-1.7
c0-4.4-6.9-9.5-17.9-9.5c-9.9,0-15.9,6.2-15.9,13.1c0,5,3,10.1,9.8,13.7c6.3,3.3,16.5,8,23.6,11.7c15,8.1,21.3,19.7,21.3,30.6
C77.9,103.1,62.4,118.6,40.2,118.6z"/>
<path class="st0" d="M94.3,154.8c-2.3,0.2-7.4-1.1-7.4-7.2c0-3.5,2.3-7.1,6.8-7.1c0.3,0,0.5,0,0.6,0c0.3,0,0.6,0,0.9,0
c3.9,0,4.4-1.8,4.4-6c0-3.8,0.1-8,0.1-12.3c0-18.3-0.5-41.3-0.6-57.9c0-3.5-1.5-5.3-4.5-5.3c0,0-0.1,0-0.3,0c-0.1,0-0.3,0-0.5,0
c-4.7,0-6.9-3.6-6.9-7.2c0-5.9,3.9-8.3,10.7-8.3c8,0,12.8,3.5,14.6,8.6c0.2,0.5,0.5,0.8,0.6,0.8c0.3,0,0.6-0.3,0.9-0.8
c5.4-6.3,14.4-9.5,22.5-9.5c20.7,0,36.3,15,36.3,37.7c0,21.9-15.6,37.7-36.3,37.7c-8.4,0-15.5-3.2-21-8.1c-0.3-0.3-0.6-0.3-0.8-0.3
c-0.1,0-0.3,0.2-0.3,0.8c0,9.5,0,17.6,0.2,24.6c0,3.2,0.1,5.1,6.2,5.1c4.5,0,6.8,3.6,6.8,7.2s-2.4,7.4-7.5,7.5
C94.3,154.8,94.3,154.8,94.3,154.8z M157.5,80.3c0-14.7-9.6-23.7-21.6-23.7s-21.6,9-21.6,23.7c0,14.9,9.6,24,21.6,24
S157.5,95.2,157.5,80.3z"/>
<path class="st0" d="M211.5,116.8c-0.1,0-0.1,0-0.3,0c-3-0.1-7.8-0.1-12.3-0.1c-3.2,0-6.2,0-8,0.1c-7.2,0.5-8.1-5-8.1-7.1
c0-3.8,2.6-7.4,7.5-7.4c0.2,0,0.5,0,0.6,0c0.3,0,0.5,0,0.8,0c1.4,0,2-0.5,2-2.1c0.3-15.3,0.5-17.7,0.5-23.4c0-3,0-6.9-0.1-14.3
c0-2.3-0.8-3.8-3.5-3.8c-0.2,0-0.3,0-0.5,0c-0.1,0-0.3,0-0.5,0c-4.5,0-6.8-3.8-6.8-7.7c0-3.8,2.3-7.7,6.9-7.7
c1.8,0,2.3-0.1,3.8-0.1c0.3,0,0.5,0,0.8,0c6.3,0,11.3,1.8,13.7,5.7c0.1,0.3,0.3,0.5,0.6,0.5s0.8-0.5,1.5-1.1c3.5-2.9,10.5-6,16.8-6
c5.3,0,8,4.1,8,8c0,3.6-2.4,7.2-7.5,7.2c-8.6,0.2-18,6.2-18.6,15.6c-0.2,2.7-0.2,6.2-0.2,10.8c0,4.5,0,9.9,0.2,16.7
c0,1.7,1.1,1.7,2.6,1.7c6-0.3,8.3,3.8,8.3,7.1C219.5,113.2,216.8,116.8,211.5,116.8z"/>
<path class="st0" d="M254,43.2c11,0.2,15.5,5.3,15.5,16.1c0,0.3,0,0.5,0,0.6c-0.3,20.7-0.6,31.8-0.6,39.3c0,1.2,0.5,2.7,2.6,2.9
c5.6-0.2,8.6,3.5,8.6,7.4c0,3.8-2.7,7.5-8.3,7.5c-0.2,0-0.2,0-0.3,0c-3.2-0.2-8.4-0.2-13.1-0.2c-3.6,0-6.8,0-8.6,0.2
c-6.5,0.3-8.6-4.1-8.6-7.4c0-3.8,2.7-7.5,8-7.5c0.1,0,0.5,0,0.6,0c0.6,0,1.2,0,1.8,0c2,0,2.6-0.5,2.6-3.2
c0.2-6.9,0.3-16.1,0.3-26.4c0-2.4,0-5,0-7.5c0-4.2-0.5-5.9-4.2-5.9c-0.3,0-0.8,0-1.1,0c-0.2,0-0.3,0-0.5,0c-4.7,0-6.9-3.8-6.9-7.7
c0-4.1,2.4-8.3,7.4-8.3H254z M248.4,12.9c0-7.4,6.3-10.2,10.5-10.2c5.4,0,10.5,4.5,10.5,10.2c0,5.4-4.1,10.7-10.5,10.7
C253.1,23.6,248.4,19.8,248.4,12.9z"/>
<path class="st0" d="M363.4,116.8c-3-0.1-7.8-0.1-12.3-0.1c-3.2,0-6.2,0-8,0.1c-8.1,0.5-8.1-6.5-8.1-6.9c0-3.6,2.6-7.2,7.5-7.2
c0.2,0,0.5,0,0.6,0s0.3,0,0.5,0c1.5,0,2.3-0.6,2.3-2.3c0-4.7,0.2-9.9,0.2-14.7c0-7.1-0.2-13.2-0.3-15.8c-0.6-10.2-7.1-14.4-14-14.4
c-8.7,0-18.3,6.6-18.8,16.1c-0.2,2.7-0.2,6.8-0.2,11.7s0,11,0.2,17.7c0,1.7,1.1,1.7,2.6,1.7c6.6-0.3,8.3,4.2,8.3,6.9
c0,3.6-2.7,7.2-8,7.2c-0.1,0-0.1,0-0.3,0c-3-0.1-7.8-0.1-12.3-0.1c-3.2,0-6.2,0-8,0.1c-8.1,0.5-8.1-6.5-8.1-6.9
c0-3.6,2.6-7.2,7.5-7.2c0.2,0,0.5,0,0.6,0c0.3,0,0.5,0,0.8,0c1.4,0,1.8-0.5,1.8-2.1c0.3-15.3,0.5-17.9,0.5-23.6
c0-3.2,0-7.1-0.2-14.4c0-1.8-1.2-3.8-3.6-3.8c-0.2,0-0.2,0-0.3,0c-0.2,0-0.3,0-0.6,0c-4.5,0-6.8-3.6-6.8-7.5c0-3.9,2.4-7.8,7.4-7.8
c1.8,0,2.1-0.1,3.6-0.1c0.3,0,0.6,0,0.9,0c6.2,0,11.1,1.5,13.5,5.4c0.2,0.3,0.3,0.5,0.6,0.5c0.3,0,0.8-0.5,1.5-1.1
c4.8-3.8,12.5-6.3,20.3-6.3c12.8,0,25.8,6.8,26.4,25.8c0.1,6,0.5,21.6,0.5,32.9c0,1.7,1.1,2.1,2,2.1c5.6,0,8.4,3.6,8.4,7.2
c0,3.5-2.7,6.9-8.1,6.9C363.7,116.8,363.6,116.8,363.4,116.8z"/>
<path class="st0" d="M438.3,110.3c0-0.6-0.2-0.8-0.5-0.8c-0.2,0-0.3,0-0.6,0.3c-5.6,5-12.8,8.1-21,8.1c-20.4,0-35.7-15.6-35.7-37.4
c0-19.8,12.6-38,36.3-38c8.1,0,17.3,3.8,21.9,9.5c0.3,0.5,0.6,0.8,0.9,0.8c0.3,0,0.5-0.3,0.6-0.8c1.4-3.9,5.1-8.6,14.4-8.6
c6.6,0,9.9,2.4,9.9,8.1c0,3.8-2.3,7.4-6.3,7.4c0,0-0.1,0-0.3,0s-0.3,0-0.3,0c-4.4,0-4.8,1.7-4.8,20.4c0,7.4,0.2,16.2,0.2,24.8
c0,4.8-0.2,9.6-0.2,14c-0.5,26-20.1,37.5-39.2,37.5c-15.8,0-29.6-8.1-29.6-15.3c0-4.4,3.8-8.1,8-8.1c1.7,0,3.3,0.6,4.8,1.8
c5.4,4.4,12.5,6.8,19.2,6.8c11.4,0,21.9-6.8,22.1-22.4L438.3,110.3z M438.2,80.3c0-14.7-9.3-23.7-21.2-23.7
c-4.2,0-21.5,2.4-21.5,24c0,14.7,9.5,23.7,21,23.7C428.3,104.3,438.2,95.2,438.2,80.3z"/>
</svg>
<script src="my.js"></script>
</body>
</html>CSS↓
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background: url(bg.jpg) no-repeat center;
background-size: cover;
width: 100%;
height: 100vh;
}
#logo{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
animation: allfill .3s ease forwards 4.3s;
}
#logo path:nth-child(2){
stroke-dasharray: 545;
stroke-dashoffset: 545;
animation: line-anim 2s ease forwards;
}
#logo path:nth-child(3){
stroke-dasharray: 553;
stroke-dashoffset: 553;
animation: line-anim 2s ease forwards .4s;
}
#logo path:nth-child(4){
stroke-dasharray: 265;
stroke-dashoffset: 265;
animation: line-anim 1s ease forwards 1s;
}
#logo path:nth-child(5){
stroke-dasharray: 289;
stroke-dashoffset: 289;
animation: line-anim 1.5s ease forwards 1.6s;
}
#logo path:nth-child(6){
stroke-dasharray: 450;
stroke-dashoffset: 450;
animation: line-anim 1.2s ease forwards 2s;
}
#logo path:nth-child(7){
stroke-dasharray: 596;
stroke-dashoffset: 596;
animation: line-anim 1.5s ease forwards 2.8s;
}
@keyframes line-anim{
to{
stroke-dashoffset: 0;
}
}
@keyframes allfill{
from{
fill: transparent;
}
to{
fill: #ffffff;
}
}Javascript↓
var logo = document.querySelectorAll("#logo path");
console.log(logo);
for(var i = 0; i < logo.length; i++){
console.log(logo[i].getTotalLength());
};作成の手順
Step1 illustratorでテキストを作成する
illustratorを開いて自分の好きなテキストを作成します。adobe XDやFigmaでも構いません。今回はillustratorで解説します。
Step2 アウトライン化してコピー
作成したテキストを選択してアウトライン化します。その後普通にcommand + c(ctrl + c)でコピーします。
Step3 index.htmlにペースト
コピーしたら、そのままhtmlの<body>タグの任意の場所でペーストします。すると、<svg><style><defs><g><path>タグが作成されます。
Step4 <svg>タグの整理
ペーストしたら、まず<svg>タグにidを設定します。それから不要な<defs>タグと<g>タグを削除します。この時<path>タグが<svg>タグの直下の子要素になるようにすることがポイントです。
Step5 stroke-dasharrayと-dashoffsetの設定
<svg>タグの整理が終わり、CSSを#logoのところまで書いたら、次は<path>要素のstroke-dasharrayとstroke-dashoffsetの値を設定します。
stroke-dasharrayとは線の間隔を設定するプロパティです。例えば10pxだと10px感覚の破線が作成されます。
stroke-dashoffsetとは実線(塗りの線)の始まりを設定するプロパティです。
この2つを組み合わせて、一文字分の長さの実線の破線を作成して、始まりを一文字分ずらすことで、文字を非表示にします。
この一文字の実線(パス)の長さを測るためにJavascriptを使います。
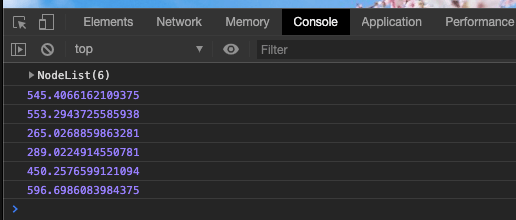
Step6 パスの長さを測る
<script src="my.js"></script>
var logo = document.querySelectorAll("#logo path");
console.log(logo);
for(var i = 0; i < logo.length; i++){
console.log(logo[i].getTotalLength());
};計測の仕方は簡単です。上にあるJavascriptコードで既に設定してあるので、そのままhtmlにリンクさせてブラウザで確かめればわかります。検証→consoleをみたら、上から数字が並んでいると思います。それがテキストの一文字ずつのパスの長さです。

それを#logo path:nth-child(2)から順に-dasharrayと-dashoffsetに入力していきます。こうすることで、全てのテキストが見えない状態になります。(-child(1)ではない理由は<path>の前に<style>タグがあるため、2番目となっています。)
Step7 アニメーション「line-anim」を設定する
@keyframes line-anim{
to{
stroke-dashoffset: 0;
}
}@keyframesでanimationを設定します。一文字ずつdurringとdelayを調節することで、順番にアニメーションするようにします。
Step8 アニメーション「allfill」を設定する
@keyframes allfill{
from{
fill: transparent;
}
to{
fill: #ffffff;
}
}最後にテキスト全体の塗りを白に変えるアニメーションを設定します。この時、HTMLの<style>タグにあるfill:none;が優先されてしまうので、これを削除します。それから<svg>タグにfill属性を設定してnoneにします。こうすることでfillのアニメーションが起動します。これで完成です。
解説
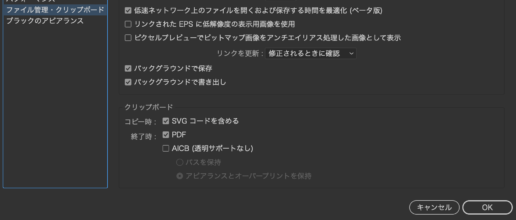
・illustratorでsvgとしてコピーする場合、設定が必要。
環境設定→ファイル管理・クリップボード→「コピー時:SVGコードを含める」にテェックをいれる。

・my.jsだけでは完全にパスの長さを測れない。
my.jsでは<path>一つ一つのパスの長さを計測します。ですが、文字が平仮名や漢字の場合、正しい数字が表示されないことがあります。その時は-dasharrayの値を少しずつ大きくしながら、全てのパスが表示される値を導き出す必要があります。初めから一つ一つ地道に値を探してもいいんですが、それだと大変なので、Javascriptで計算しているわけです。
まとめ
テキストのアニメーションをする場合はSVGタグが便利です。イラストレーターからコピペするだけでhtmlに変換することができるので、とても作りやすいです。ポイントとしては文字のパスの長さを測ってstroke-dasharrayとstroke-dashoffsetで文字のパスの長さの破線を作り、非表示の状態から表示の状態まで動かすことで、テキストのアニメーションを表現していきます。今回はアルファベットの境界線のラインアンメーションをしましたが、手書き風のフォントで実線だけの平仮名などもオシャレになると思います。アニメーションも工夫して、好みのテキストアニメーションを作ってみてください。