今回はcssだけで様々なシェイプの形を簡単に作成できるツールを紹介します。画像の切り抜きや背景のアクセントとして使えるのでオススメです。
目次
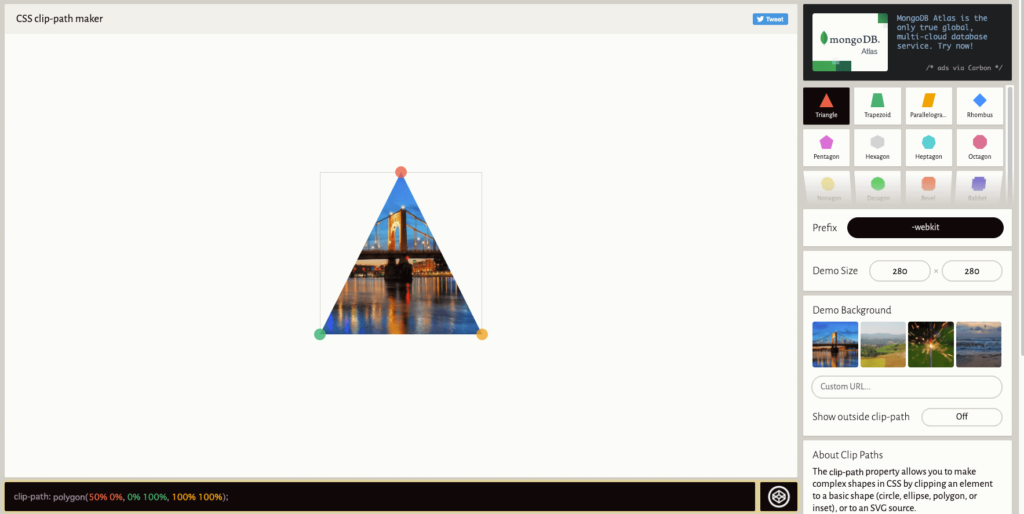
切り抜きや背景のアクセントに【CSS clip-path maker】

今回紹介するサイトはココ↓
https://bennettfeely.com/clippy/
ここは三角形や多角形などのclip-pathを視覚的に作成し、瞬時にCSSに変換してくれる超便利なサイトです。
例えば背景に斜めの線を入れたり、星形で画像を切り抜きたいときに使えます。
例1 背景にアクセントをつける

1つの要素に1つのCSSを書いて作成できます。この例では3つのシェイプを作成しています。::beforeや::afterを使うとHTMLを多く書かなくて済むので便利ですよ。切り抜きの画像の背景なんかに使えるかもしれませんね。
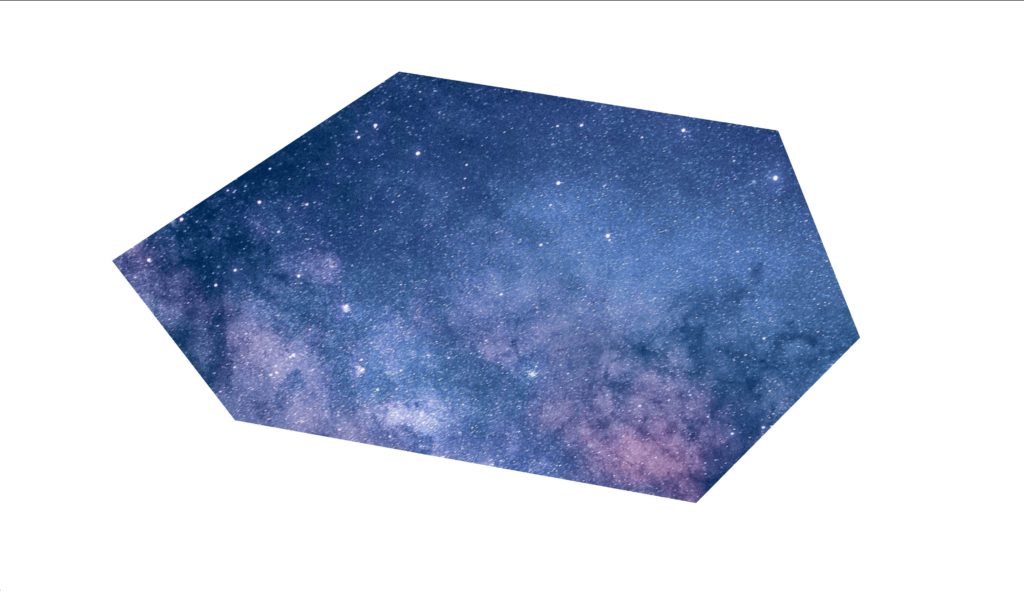
例2 画像を切り抜く

今度はbackground: url();で配置した画像を六角形のシェイプで切り抜いています。この六角形も様々な形に変更したり、微妙に形を変えることができるので、自分の思うままに形作ることが可能です。
まとめ
塗り一色の背景ではつまらないと言う方や、背景でアクセントを付けたい、と思ったときにhttps://bennettfeely.com/clippy/はとても便利です。SVGや画像に頼らなくてもCSSでできるならその方が早くて効率的ですよね。こんなサイトがあると知っているだけでもデザインの幅が広がると思います。ぜひ皆さんも使ってみてくださいね!!
参考のHTMLとCSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>【CSS clip-path maker】切り抜きや背景のアクセントに</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="clip_path">
<div class="p1">
</div>
</div>
<div class="clip_bg">
</div>
</body>
</html>body{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.clip_path{
height: 100vh;
background: #333;
position: relative;
}
.clip_path::before{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #225389;
clip-path: polygon(61% 0, 100% 0%, 100% 100%, 88% 100%);
z-index: 0;
}
.clip_path::after{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #1AABB0;
clip-path: polygon(100% 41%, 49% 100%, 0 100%);
z-index: 0;
}
.p1{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
clip-path: polygon(0 0, 31% 0, 53% 100%, 0 21%);
background: #3AB0DA;
}
.clip_bg{
height: 100vh;
background: url(bg.jpg) no-repeat center;
clip-path: polygon(39% 12%, 76% 22%, 84% 57%, 68% 85%, 23% 71%, 11% 44%);
}











