404エラーページを自分好みのデザインにしてみませんか?今回はコピペだけで簡単に実装できる404ページをコーディングしましたのでご紹介します。
目次
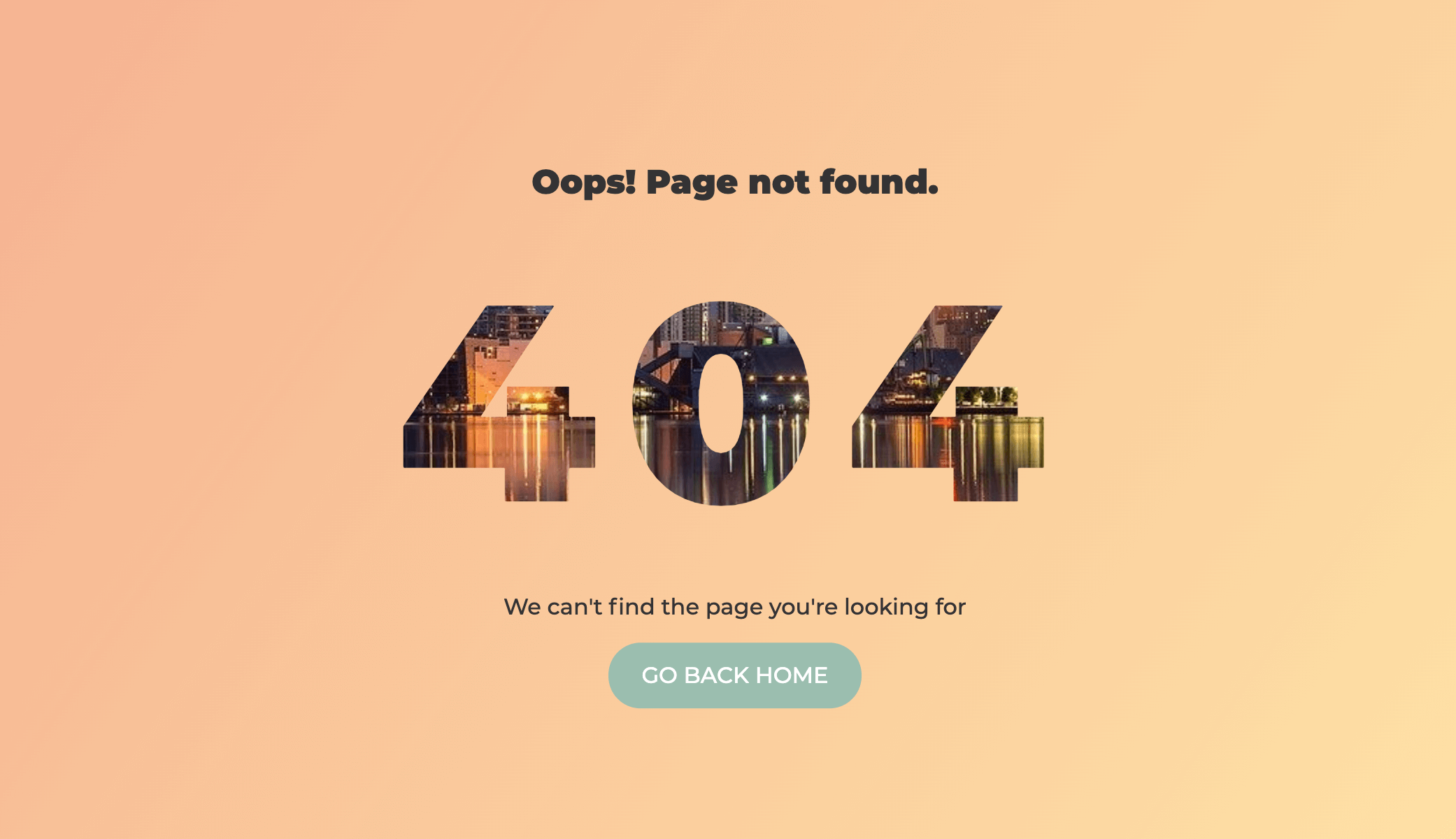
【webデザイン】HTMLとCSSで作る404エラーページデザイン
最初に全てのコードをお見せして、後から細かく説明しますので、コードだけ知りたい方はコピーしてすぐに使ってみてください!
HTML↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>【webデザイン】HTMLとCSSで作る404エラーページデザイン</title>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500;900&display=swap" rel="stylesheet">
</head>
<body>
<div class="container">
<h2>Oops! Page not found.</h2>
<h1>404</h1>
<p>We can't find the page you're looking for</p>
<a href="#">Go back home</a>
</div>
</body>
</html>CSS↓
body{
padding: 0;
margin: 0;
min-height: 100vh;
font-family: "Montserrat",sans-serif;
background-image: linear-gradient(125deg,#f3a68c,#ffedab);
}
.container{
width: 100%;
position: absolute;
top: 50%;
transform: translateY(-50%);
text-align: center;
color: #343434;
}
.container h1{
font-size: 200px;
margin: 0;
font-weight: 900;
letter-spacing: 20px;
background: url(p1.jpg) center no-repeat;
-webkit-text-fill-color:transparent;
-webkit-background-clip: text;
}
.container a{
text-decoration: none;
background: #67b5b7aa;
color: #ffffff;
padding: 14px 24px;
display: inline-block;
font-size: 16px;
border-radius: 25px;
text-transform: uppercase;
transition: .4s;
}
.container a:hover{
background: #67b5b7;
}CSSの解説
今回のポイントは2つ。
・背景をグラデーションする
・文字の形に画像を切り抜く
・文字の形に画像を切り抜く
背景をグラデーションする
body{
padding: 0;
margin: 0;
min-height: 100vh;
font-family: "Montserrat",sans-serif;
background-image: linear-gradient(125deg,#f3a68c,#ffedab);
}ボックスにグラデーションをつけるにはbackground-image:linear-gradient()を使います。カッコの中は(角度,最初の色,最後の色)の順番になっています。角度は「deg」で指定します。
文字の形に画像を切り抜く
.container h1{
font-size: 200px;
margin: 0;
font-weight: 900;
letter-spacing: 20px;
background: url(p1.jpg) center no-repeat;
-webkit-text-fill-color:transparent;
-webkit-background-clip: text;
}文字型に切り抜くには3つのCSSを使います。
background: url(p1.jpg) center no-repeat;
背景画像を設定してます。centerは中央を中心に画像を配置します。no-repeatは未設定だと同じ画像が並んで表示(リピート)されるので、それを制限します。
-webkit-text-fill-color:transparent;
型となるテキストの色を透明にします。背景画像は文字の後ろにあるので、透明にしなければ切り抜いても画像が見えません。
-webkit-background-clip: text;
背景画像をテキストの形で切り抜きます。
グーグルフォントを使ってみよう
今回は”montserrat”というフォントを使っています。google fontから検索してリンクを取得しましょう。今回はfont-weight:500と900を使っています。
まとめ
今回は404エラーページを作りましたが、他にもお洒落なデザインがたくさんありますので検索してみてください!一通りサイトができたら、自分なりのエラーページを作ってみましょう!